 Son ya miles y miles las marcas que tienen página en Facebook, y el número de ellas crece espectacularmente día tras día. En esta jungla, todos buscan ser el rey de la manada, pero para ello es preciso saber diferenciarse. A la hora de marcar territorio, aunque muchos aún no lo vean claro, a los contenidos y actualizaciones de las páginas en Facebook se les une el diseño e imágenes que en se muestran en ella.
Son ya miles y miles las marcas que tienen página en Facebook, y el número de ellas crece espectacularmente día tras día. En esta jungla, todos buscan ser el rey de la manada, pero para ello es preciso saber diferenciarse. A la hora de marcar territorio, aunque muchos aún no lo vean claro, a los contenidos y actualizaciones de las páginas en Facebook se les une el diseño e imágenes que en se muestran en ella.
Dicen que la primera impresión es la que cuenta, y en el caso de los usuarios de Facebook, una cuidada apariencia de nuestra página puede ayudar a conseguir nuevos seguidores o a fidelizar nuestra comunidad. ¿Ya estáis convencidos de lo importante que puede ser un diseño agradable para vuestros seguidores? ¡Vayámonos de tour por las distintas posibilidades que Facebook os ofrece para diseñar vuestras páginas! ;)
-
La imagen de perfil
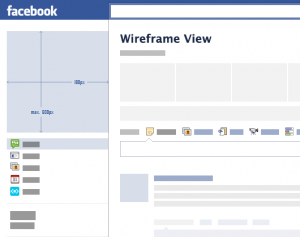
 Es el componente visual más importante de una página, ya que se muestra en cualquiera de las pestañas de la misma (Muro, Información, Fotos, landing pages, aplicaciones...) y también será, en miniatura, la imagen que se mostrará en cada una de las actualizaciones de la página. Muchas marcas se deciden simplemente por subir su logotipo, desaprovechando la excelente oportunidad de usar este espacio para dar a conocer novedades, promociones o productos de la empresa. Facebook establece la medida máxima de la imagen de perfil en 180px x 540px, que deberá contener un espacio cuadrado de 170px x 170px para convertirse en la miniatura ideal que aparecerá en comentarios y actualizaciones de página y que podrá ajustarse pulsando en la esquina superior derecha de la imagen de perfil.
Es el componente visual más importante de una página, ya que se muestra en cualquiera de las pestañas de la misma (Muro, Información, Fotos, landing pages, aplicaciones...) y también será, en miniatura, la imagen que se mostrará en cada una de las actualizaciones de la página. Muchas marcas se deciden simplemente por subir su logotipo, desaprovechando la excelente oportunidad de usar este espacio para dar a conocer novedades, promociones o productos de la empresa. Facebook establece la medida máxima de la imagen de perfil en 180px x 540px, que deberá contener un espacio cuadrado de 170px x 170px para convertirse en la miniatura ideal que aparecerá en comentarios y actualizaciones de página y que podrá ajustarse pulsando en la esquina superior derecha de la imagen de perfil.
-
Los iconos de las pestañas
 Justo al lado izquierdo del nombre de cada pestaña, podemos encontrar un icono identificativo de la misma, que tiene una medida de 16px x 16px. Muchas de las aplicaciones o pestañas de proveedores externos ya cuentan con su propio icono preestablecido, pero las aplicaciones creadas por el propio usuario, a no ser que se configuren en las propias opciones de las mismas, mostrarán el icono predeterminado de Facebook para código FBML. A la hora de diseñar iconos para esta barra lateral se deberá tener en cuenta el fondo transparente (usando tipos de archivo como PNG) y la legibilidad adecuada de las letras, si es que las hubiese, en su tamaño real.
Justo al lado izquierdo del nombre de cada pestaña, podemos encontrar un icono identificativo de la misma, que tiene una medida de 16px x 16px. Muchas de las aplicaciones o pestañas de proveedores externos ya cuentan con su propio icono preestablecido, pero las aplicaciones creadas por el propio usuario, a no ser que se configuren en las propias opciones de las mismas, mostrarán el icono predeterminado de Facebook para código FBML. A la hora de diseñar iconos para esta barra lateral se deberá tener en cuenta el fondo transparente (usando tipos de archivo como PNG) y la legibilidad adecuada de las letras, si es que las hubiese, en su tamaño real. -
La barra de imágenes
 Una de las últimas incorporaciones al diseño de las páginas de Facebook hasta la fecha. Las cinco imágenes que se muestran en esta barra pertenecen a los álbumes que la página ha subido a Facebook y a las imágenes en las que se ha etiquetado a la misma. Los administradores pueden ocultar las imágenes de esta barra que no deseen que aparezcan, teniendo en cuenta que las fotos visibles se mostrarán de manera aleatoria. Muchas marcas ya aprovechan esta barra de imágenes, utilizando el conjunto de las cinco para elaborar una especie de banner o cabecera. El tamaño de cada una de estas miniaturas es de 97px x 68px, que al comportarse como un sólo conjunto forman una tira de 493px x 68px.
Una de las últimas incorporaciones al diseño de las páginas de Facebook hasta la fecha. Las cinco imágenes que se muestran en esta barra pertenecen a los álbumes que la página ha subido a Facebook y a las imágenes en las que se ha etiquetado a la misma. Los administradores pueden ocultar las imágenes de esta barra que no deseen que aparezcan, teniendo en cuenta que las fotos visibles se mostrarán de manera aleatoria. Muchas marcas ya aprovechan esta barra de imágenes, utilizando el conjunto de las cinco para elaborar una especie de banner o cabecera. El tamaño de cada una de estas miniaturas es de 97px x 68px, que al comportarse como un sólo conjunto forman una tira de 493px x 68px. -
Las fotos del muro
 No son muchas las páginas que aprovechan las fotos que se suben a su muro para seguir mostrando imagen de marca o atraer la atención de sus usuarios. Estaos archivos, que pueden contener imágenes o pequeños titulares, servirán como apoyo y/o llamada de atención al usuario para consultar la actualización correspondiente. El formato recomendado para este tipo de actualizaciones de imagen única es un cuadrado de como mínimo 225px x 225px, ya que esta es la miniatura máxima permitida por Facebook en este tipo de contenidos.
No son muchas las páginas que aprovechan las fotos que se suben a su muro para seguir mostrando imagen de marca o atraer la atención de sus usuarios. Estaos archivos, que pueden contener imágenes o pequeños titulares, servirán como apoyo y/o llamada de atención al usuario para consultar la actualización correspondiente. El formato recomendado para este tipo de actualizaciones de imagen única es un cuadrado de como mínimo 225px x 225px, ya que esta es la miniatura máxima permitida por Facebook en este tipo de contenidos. -
Landing pages y aplicaciones
 Las landing pages o páginas de bienvenida son el primer impacto que el usuario recibe a la hora de acceder a una página de la que aún no es fan. Es por ello que se debe cuidar al máximo el diseño de la misma, incentivando a que el usuario haga click en el botón "Me gusta" de un modo sutil, a través de pequeños textos o imágenes que podéis crear en HTML o en una imagen o bien usando alguna de las herramientas para crear Landing pages que mi compañero Iván revisó en este mismo blog. Las landings y pestañas, al ser consideradas por Facebook como una aplicación, tendrán que ajustarse a un ancho máximo de 520px, sin límite de altura.
Las landing pages o páginas de bienvenida son el primer impacto que el usuario recibe a la hora de acceder a una página de la que aún no es fan. Es por ello que se debe cuidar al máximo el diseño de la misma, incentivando a que el usuario haga click en el botón "Me gusta" de un modo sutil, a través de pequeños textos o imágenes que podéis crear en HTML o en una imagen o bien usando alguna de las herramientas para crear Landing pages que mi compañero Iván revisó en este mismo blog. Las landings y pestañas, al ser consideradas por Facebook como una aplicación, tendrán que ajustarse a un ancho máximo de 520px, sin límite de altura.

