Tu web ya tiene un tiempo y quieres hacerle un cambio de look, pero no sabes por dónde empezar. ¿Te ha pasado? En ocasiones queremos rediseñar una web, pero nos encontramos con tantas páginas, funcionalidades y puntos a tener en cuenta que nos supone un bloqueo. ¡Tranquilo! En este post te contamos las claves más importantes para hacer que un proyecto de tal calibre se convierta en un camino de rosas! 🌹
|
Contenido del post: ✍️ Herramientas y metodología de trabajo 5. Prototipado y diseño: MOBILE FIRST! 📱 8. Recomendaciones técnicas y de SEO |
1. Antes de empezar
Briefing
Es el momento de crear un briefing o documento base en el que fijemos todas nuestras ideas junto al equipo que nos va a ayudar con el rediseño. Resultará especialmente relevante que todos los implicados compartan la misma información y que se registren datos como:
- Objetivos
- Equipo implicado
- Presupuesto
- Fechas deseadas
- Necesidades del proyecto
Auditoría
En este punto es muy útil realizar una pequeña auditoría y responder preguntas clave como: ¿Nos gustaría añadir nuevas páginas? ¿Qué elementos nos gustaría mantener y cuáles queremos modificar? ¿Necesitamos implementar nuevas funcionalidades?
A veces nos interesa darle un lavado de cara a la web pero no necesariamente queremos cambiar la estructura en su totalidad. Otras, sin embargo, queremos que luzca totalmente nueva.
Es recomendable tener claro desde el principio la magnitud, las páginas y las funcionalidades implicadas en vez de ir improvisando. De este modo, fijaremos el equipo necesario, unas fechas realistas y nos centraremos en los diseños que queremos, dejando otras páginas o ideas que vayan surgiendo para una 2º fase o para un proyecto nuevo.
2. Planteamiento inicial
Una vez entramos en materia, comenzaremos a bajar a detalle aspectos del propio proyecto y la marca.
Buyer Persona
Uno de los primeros pasos de cualquier proyecto digital es tener claro el Buyer Persona al que nos dirigimos. Comprender cómo son las personas que navegan por nuestra web va a ser fundamental a la hora de plantear un nuevo diseño que encaje con ellas.
En este otro artículo de nuestro blog te contamos un poco más acerca de cómo construir tu buyer persona.
Brand Book
En el caso de contar con un equipo externo de desarrollo, es importante compartir el brand book actual para transmitirle toda la información corporativa (valores de marca, colores, estilo, tono, tipografía…). Aunque vayamos a renovar alguno de estos elementos, servirá como base para entender correctamente la marca.
Mapa de páginas
En base a lo que hayamos fijado puede ser muy útil establecer un mapa visual de cómo va a quedar la web y cómo se vinculan las páginas para asegurar que todo tiene sentido.
No olvidemos las páginas como la de error 404, las páginas de “gracias” tras los formularios, etc. En ocasiones pueden no parecer tan relevantes, pero es interesante aprovechar el momento para asegurar que encajen con el estilo que estamos planteando.
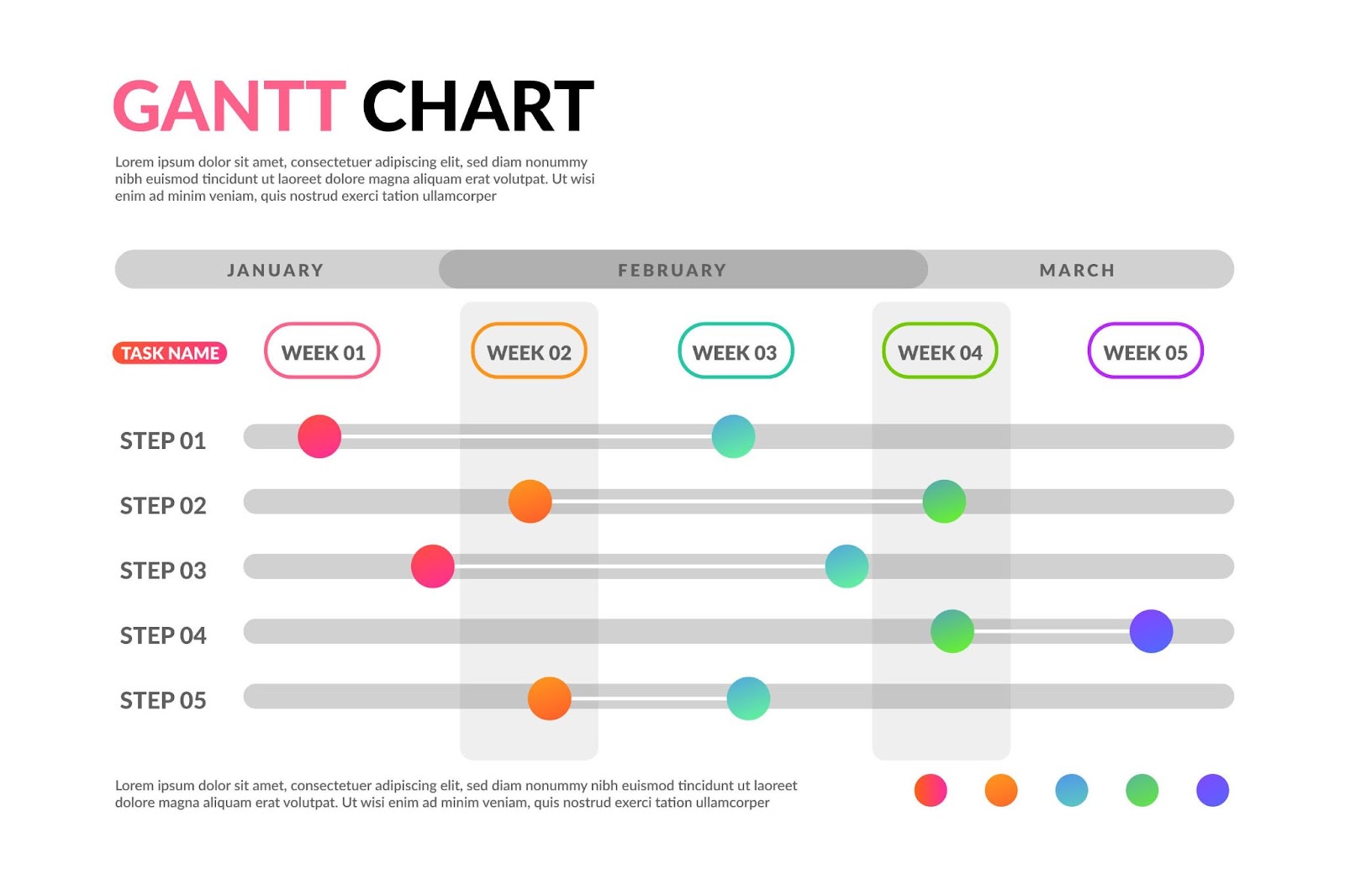
Roadmap y timings realistas
Crearemos un documento de roadmap o diagrama de Gantt dónde materializaremos las fases del proyecto y las fechas en las que se trabajará cada parte según la priorización previa que hayamos realizado.

Herramientas y metodología de trabajo
Una vez dimensionado el proyecto, sin duda, nos será mucho más fácil escoger los recursos adecuados:
- Gestor de trabajo para estipular todas la tareas y tener en todo momento la visión del estado de cada una. Ej.: Aquellos que permiten crear tableros “Kanban” como Asana, Trello…
- Herramienta de prototipado acorde al tamaño del rediseño. Recomendable que pueda compartirse fácilmente e incluso poner comentarios. Ej.: InVision, Figma…
- Metodología de trabajo y frecuencia de reuniones
- Carpeta compartida para centralizar los materiales
3. Elementos gráficos
⚡ Es crucial escoger bien todos los elementos, aunque dediquemos más tiempo a esta parte, ya que, en caso contrario, puede generar complicaciones en fases posteriores. Debemos seleccionar:
- Tipografía: En el caso de ir a cambiar la tipografía destinada a web (o incluso cambiar la tipografía de marca) debemos hacer todas las pruebas que sean necesarias y ver cómo funciona en todo tipo de páginas, dispositivos, navegadores y sistemas operativos…
- Colores: Para botones, fondo, menús…
- Otros elementos como el estilo de imágenes, disposición del espacio, líneas, representaciones de marca, iconos…
4. Revisión y aprobación
Ya tenemos toda la información importante. Aunque parezca obvio, es momento de repasarlo todo conjuntamente y re-confirmar que está claro. Esto evitará posibles malentendidos.
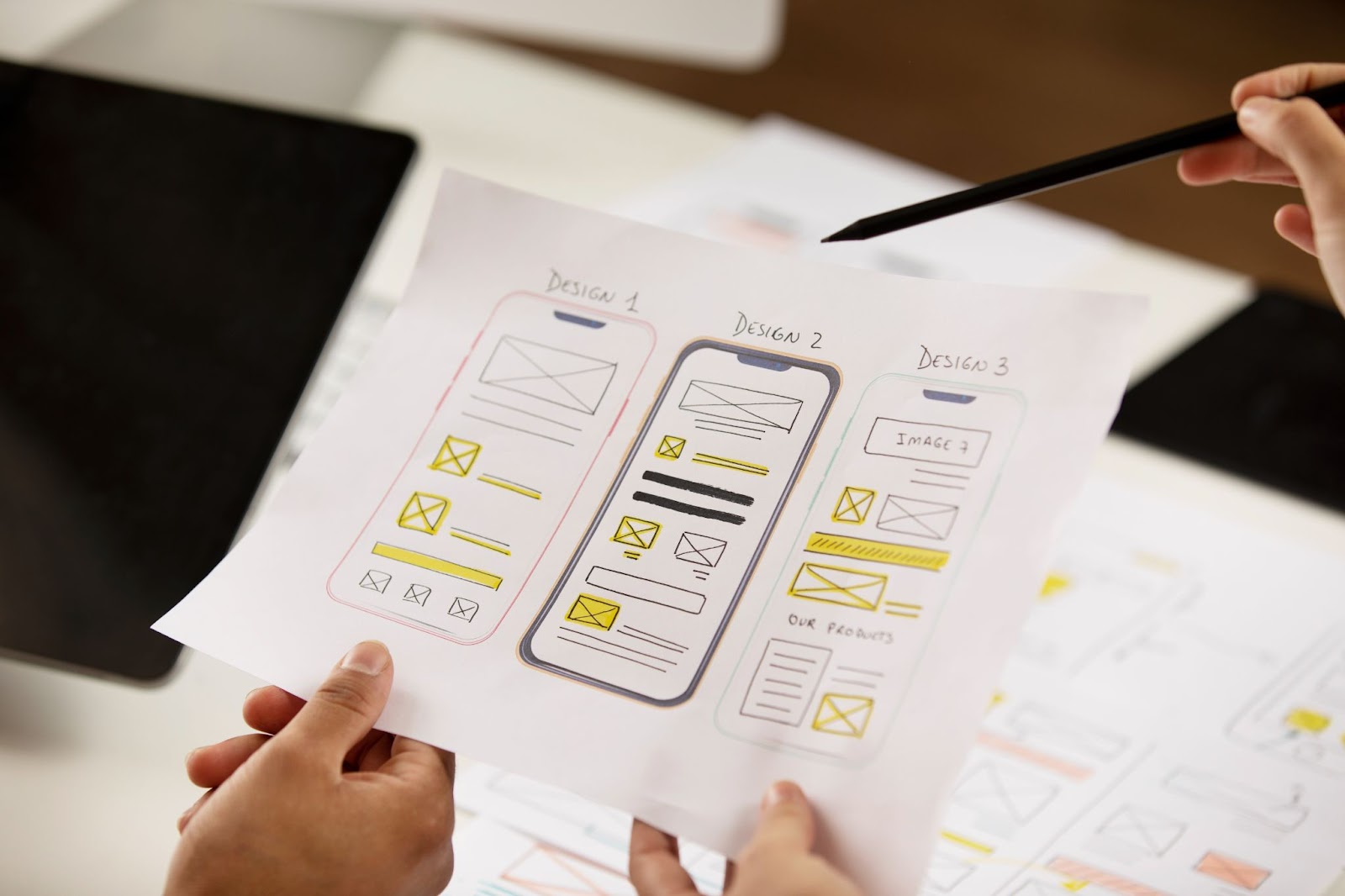
5. Prototipado y diseño: MOBILE FIRST! 📱
¡Es hora de que el equipo de diseño prototipe haciendo uso de la herramienta escogida! No debe olvidarse esbozar primero la versión para dispositivos móviles (sé que ya lo sabes, pero hoy en día es el principal medio de consumo de contenidos y compras).

Este punto será clave para validar 100% que los elementos gráficos escogidos funcionan como esperamos. También se deberá compartir feedback y ajustar los diseños hasta dar con el resultado deseado.
6. Maquetación y desarrollo
Es recomendable no pasar a esta etapa hasta que la mayoría de diseños estén aprobados. A veces puede servir para agilizar, pero también puede ocurrirnos que en los últimos diseños surjan detalles que no encajen y obliguen a modificar páginas previas.
Si los diseños y materiales han quedado confirmados, en esta fase ya no sería necesario dar feedback, sino centrarse en la ejecución.
⚠️ En caso de inconveniente, siempre será mejor parar la maquetación y volver a plantear un diseño antes que realizar pruebas sobre la propia maquetación ⚠️
7. Testado y check
- Una vez la web está terminada, haz pruebas de navegación con algunos usuarios. En este momento ya no debemos plantear grandes cambios, pero nos ayudará a detectar detalles y pequeños ajustes pre-lanzamiento.
- ¡Revisa móvil! Aunque hayamos priorizado el diseño mobile first, tiende a ser el eterno olvidado y puede que haya elementos que no se ven como queremos :)
- Chequea también los diferentes dispositivos y sistemas operativos para detectar cualquier incompatibilidad.
8. Recomendaciones técnicas y de SEO
Una de las cuestiones básicas de SEO a tener en cuenta para evitar problemas sería trabajar las nuevas páginas en borrador o incluso en un nuevo dominio de pruebas si el proyecto es amplio y/o implica todas las páginas.
Así mismo, asegura que esté desindexada para no generar URL rotas.
En el momento de la publicación, revisa que no haya ninguna vinculación con este entorno de pruebas y revisa aspectos esenciales como el tiempo de carga de las nuevas páginas para detectar necesidades de optimización.
9. Para perfeccionar la web aún más
Además de tener una web bonita y funcional, puedes convertirte en pro consiguiendo que sea menos contaminante con el medio ambiente (pásate al Green UX) y totalmente ética y centrada en favorecer al usuario (evita el lado oscuro del UX).
Los dos artículos enlazados te ayudarán a ello.
10. ¿Y ahora qué? 😊
¡A medir y a revisar! Chequea los objetivos y KPIs marcados y no pares de optimizar:
- Haz tests A/B
- Usa herramientas de mapas de calor, clicks o de user experience que te permitan ver cómo navega el usuario.
En Elogia te ayudamos a mejorar el rendimiento de tu web
En Elogia contamos con un equipo de expertos en CRO que tienen muy claro que toda nueva decisión parte de analizar constantemente los datos. Por eso, si necesitas ayuda para optimizar tu web, ¡contacta con nosotros!.
Mientras tanto, te dejamos una serie de tips para ayudarte a medir el éxito de tus proyectos.

