En los próximos años el formato de las fuentes variables, desarrollado por las empresas más importantes del sector tecnológico, se impondrá con fuerza en el entorno web.
Hace poco, las empresas más grandes del sector: Microsoft, Apple, Google y Adobe presentaron las fuentes variables. Las cuales son parte de la actualización de Open type 1.8. Antes de profundizar en estas vamos a introducir los formatos más comunes utilizados actualmente para web.Hace algunos años surgió Open type format (.otf) que venía a suplir algunas carencias del True type format (.ttf) Este nuevo formato con capacidad para almacenar hasta 256.000 caracteres permitía a las tipografías albergar otros diccionarios como árabe o cirílico. Estos dos formatos son los más utilizados actualmente aunque para maximizar la compatibilidad de navegadores se suelen añadir los formatos eot (microsoft), woff (mozilla), svg (formato vectorial).
Como podéis comprobar existe poca uniformidad con respecto a los archivos tipográficos. Pensamos que en un intento de buscar futuras soluciones y unificar formatos estas compañías con mucho peso se han decantado por el otf presentando las fuentes variables como el futuro y la dirección a seguir en los próximos años.
¿Qué son las fuentes variables?

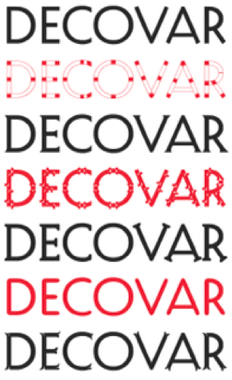
Las fuentes variables o OpenType Font Variations son tipografías que con un único archivo pueden representar todos los pesos posibles entre el mínimo o más ligero y el de mayor peso. Entendemos peso tipográfico como el grosor de la línea que dibuja cada letra. En el ejemplo podemos ver como los grosores de la palabra “PEACE!” varían de manera escalada. Con este nuevo formato podemos ajustar exactamente qué peso queremos, así como otros valores que admita la tipografía, como pueden ser el ancho, el alto, la inclinación de la versión italic, etc.
Estas nos permiten crear infinidad de pesos y variaciones para adaptarnos a nuestras necesidades gráficas o técnicas.
¿Cómo reducirán mi tasa de rebote?
Para entender esto es necesario plantearnos que queremos crear una web básica, con una única tipografía como la Open Sans en 4 pesos diferentes y dos variaciones:

Regular - Para el cuerpo de texto
Black - Para los encabezados
Light - Para menciones
Bold - Para destacar partes del texto
Regular Italic - Para citas textuales
Una jerarquía tan básica solo utilizando una tipografía nos implicaría cargar 5 archivos diferentes a nuestra web, si queremos que funcione correctamente en todos los navegadores el número de archivos aumentaría hasta unos 20 archivos diferentes.
Esto se resume en que hemos aumentado las peticiones al servidor y el tamaño de nuestra web. Esto se acentúa aún más en dispositivos móviles en los que la latencia es más baja y las conexiones no son tan rápidas. Aumentando así el tiempo de carga y por lo tanto la tasa de rebote de nuestro site.
Con este nuevo formato no aumentaremos la velocidad de carga y de respuesta de nuestra web si no que no estaremos limitados a estos únicos pesos. Con un único archivo podremos obtener todas las jerarquías y variaciones que necesitemos.
Incluso existen algunas tipografías que permiten ciertas variaciones en sus caracteres permitiendo así crear otros estilos nuevos por así decirlo consiguiendo así jerarquía de forma para títulos por ejemplo, a mayores de la jerarquía de pesos.


¿Cómo me beneficiará?
Permiten una personalización y control mayor sobre la tipografía. No siempre lo genérico es bueno y la personalización cada vez es más importante. Con esto tendremos oportunidad de encontrar siempre el peso que necesitemos teniendo así el control absoluto sobre el diseño tipográfico de nuestra web sin las limitaciones habituales.
Normalmente debemos limitarnos a “X” numero de pesos par no sobrecargar la web. También se puede dar el caso de que necesitemos un peso del que no dispone la tipografía. No todos los diseños se ajustan a light regular y bold, en muchas ocasiones se necesitan pesos intermedios.
Entre otras ventajas esta la facilidad para modificar estos tipos mediante valores css, reduciendo tiempos de desarrollo.
Mejorando el responsive
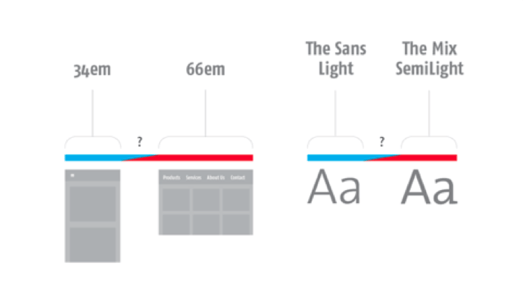
En el diseño responsive se utilizan los breakpoints en los que se crean modificaciones de diseño para adaptarse correctamente a distintos tamaños de pantalla. Un ejemplo del condicionante podría ser: cuando la pantalla sea menor de 700 px la tipografía aumenta para mejorar la visibilidad. El problema es que estos cambios se especifican en ciertos tamaños de pantalla y entre uno y otro existe una zona en la que se fuerzan los estilos hasta que llegue. Los breakpoints comúnmente se establecen en movil, tablet y desktop pero entre uno y otro existen ciertas resoluciones en las que esta visualización no es la idónea. Con las fuentes variables estas zonas de transición desaparecen ya que podremos fijar valores porcentuales entre un breakpoint y otro.
A mayores de esta clara ventaja el tener un control absoluto sobre ciertos aspectos de la tipografía nos permitirá mejorar la visibilidad en ciertos dispositivos. Por ejemplo en pantallas de baja resolución podremos aumentar ligeramente el peso de un bloque de texto light para mejorar su visibilidad.

Lo que queda por venir
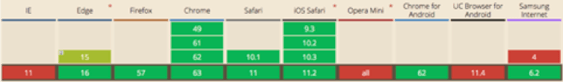
Este nuevo formato lo soportan ya los navegadores mayoritarios por lo cual cuenta con una gran integración actualmente.

Con esta tendencia se conseguirá unificar los archivos tipográficos para evitar sobrecargar nuestras web, siguiendo los consejos para tener una velocidad de carga óptima.
El estar teniendo una gran acogida favorecerá que más diseñadores desarrollen este tipo de tipografías ampliando el catálogo actual.



