Cuando manejamos una tienda online, nos gusta tener toda la información posible tanto del usuario que nos visita como de los productos que le interesan, los que ve, considera comprar, los que acaba comprando… Mediante toda esa información podemos tener la imagen global de lo que está pasando en nuestra tienda, y poder tomar decisiones para mejorar la conversión de nuestros clientes o futuros clientes. Es clave conocer el comportamiento del usuario y no únicamente el proceso de compra.
Cómo configurar Google Tag Manager (GTM) para eCommerce.
Para ello vamos a explicar cómo haríamos esta configuración utilizando Google Tag Manager. Los beneficios de utilizar GTM son varios, pero el más importante es la facilidad con la que podemos implementar nuestra configuración de analítica sin necesidad de tocar el código de nuestra web más que una única vez, cuando insertemos el código que comunique nuestra web y nuestro contenedor de GTM. ¡Vamos a ello!
En este ejemplo la implementación la realizaremos utilizando el dataLayer (capa de datos), con la estructura correspondiente a la acción realizada. En esta guía de Google Developers podemos ver las diferentes estructuras de los eventos.
Una vez que estén configurados los diferentes eventos por el equipo IT que lleve la implementación, vamos a ver cómo realizar la configuración de la analítica. Como ejemplo, configuramos el evento de clic en un producto de la categoría.
Antes de nada, se deben habilitar las funciones de comercio electrónico mejorado e indicar que vamos a utilizar la capa de datos. Para ello, cuando configuramos el código de seguimiento (Configuración de Google Analytics) se debe pulsar en Más opciones y marcar los cuadros de Habilitar funciones de comercio electrónico mejorado y Usar capa de datos:
Una vez realizada esta parte importante, ya podemos configurar los eventos que necesitamos..
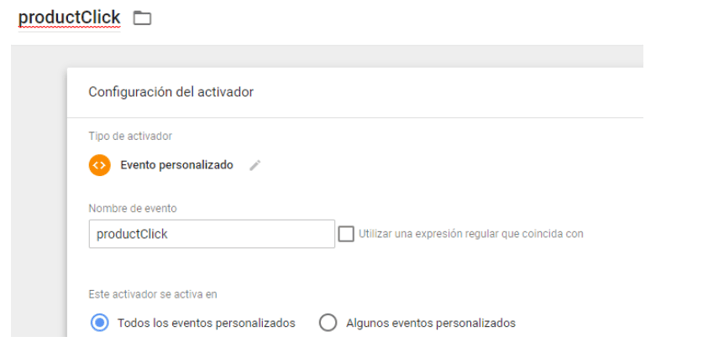
Para configurar el activador, vamos a Activadores -> Nuevo. Elegimos como tipo de activador el evento personalizado con el nombre del evento configurado en el código. Si el nombre del evento es el mismo que indica la guía que te comentamos antes, sería productClick:

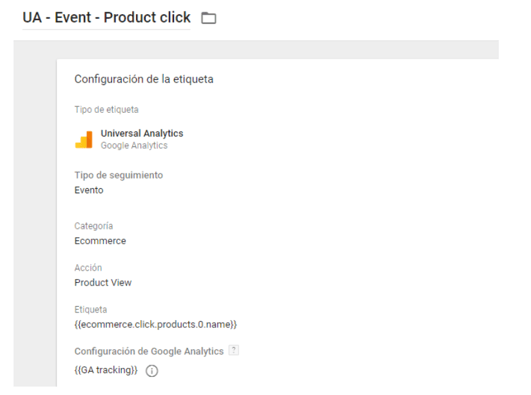
Una vez configurado el activador, vamos a configurar la etiqueta.

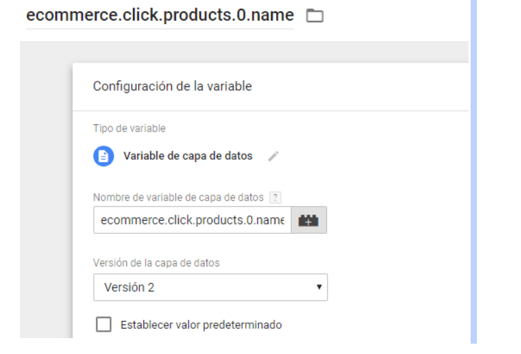
Los valores de los parámetros Categoría, Acción y etiqueta los dejamos a tu elección, como mejor encaje en el etiquetado que estás realizando. En este caso, en la etiqueta queremos que se muestre el valor del nombre del producto. Para ello debemos crear una variable que recoja este valor. Creamos una variable nueva como un tipo de variable de capa de datos, y con la estructura indicada en la guía:

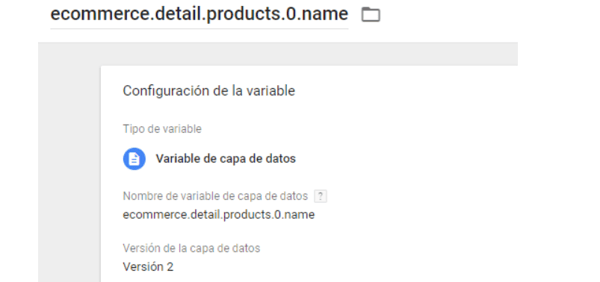
Así, siguiendo esta estructura si quisiéramos recoger el nombre del producto para el detalle del mismo, sería:

El resto de eventos se configuran de forma muy similar a éste, modificando el nombre del evento a recoger del dataLayer (activador) y los datos de Categoría/Acción/Etiqueta del evento.
Como podéis ver, si queremos una configuración básica del comercio electrónico mejorado es bastante sencilla de realizar y nos aportará mucho valor sobre cómo está funcionando realmente nuestros productos, pero si tienes problemas para ello, o tu caso es más complejo de lo que planteamos no dudes en contactarnos ;)


