"El diseño nunca debería de decir “Mírame”. Debería de decir: “Mira esto"
David Craib
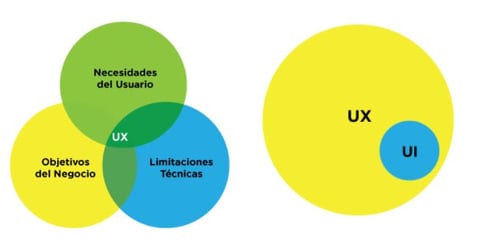
¡Y una vez dicho esto ya podemos empezar a entrar en materia!😉 Lo principal para abrir este post es explicar que el UX o experiencia de usuario es la manera en que el usuario percibe la navegación. Esto está reflejado en todos los elementos que componen una web, desde la distribución de elementos hasta el naming de las categorías en un ecommerce. Sin embargo el UI o interfaz de usuario es la representación gráfica de estos elementos.
|
Contenido del post ✍ |
Estos dos elementos deben ir de la mano, ya que una interfaz correcta estéticamente por si sola no funcionaría. Es necesario que detrás de un site “bonito” exista un estudio previo de los componentes que lo forman. De la misma manera un estudio de UX sin UI no dejaría de ser un wireframe, un boceto o documento con una propuesta de navegación. Es necesario el UI para que un concepto de web exista como tal.
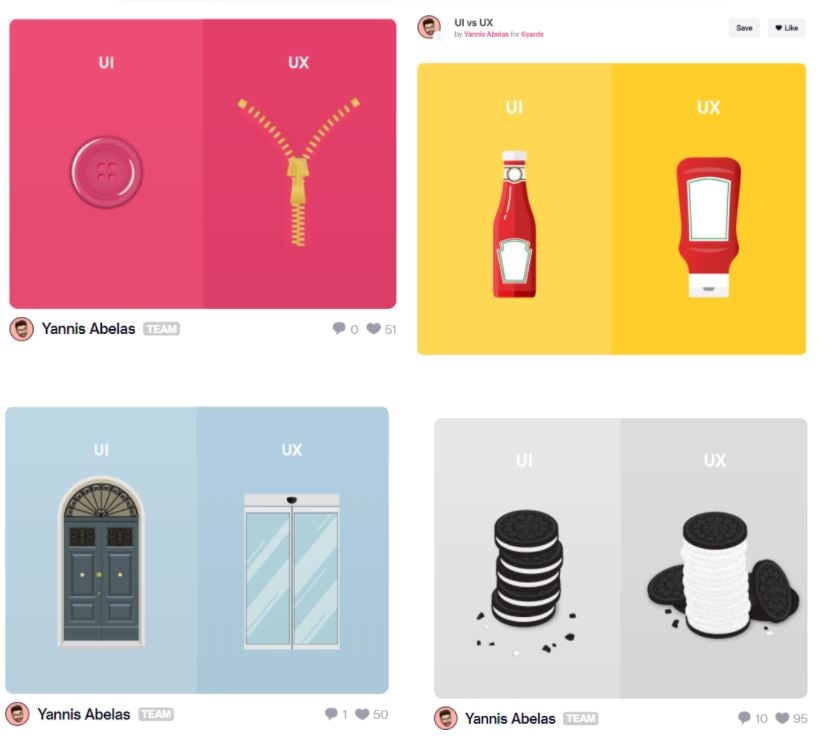
UX sería definir como los usuarios deben utilizar un formulario y el UI es mostrar los elementos del formulario correctamente.
Para garantizar que lo estamos entendiendo al 100%, antes de pasar al siguiente punto, os dejamos un par de ejemplos de lo que sería UX e IU "in real life"


Cómo realizar un correcto diseño UX
Ya sea partiendo de un proyecto web nuevo o un proyecto CRO de mejora web, es necesario que estén contemplados ciertos aspectos en un proyecto UX. Recordamos que el UX está centrado en los usuarios y su objetivo es facilitar su comprensión y navegación por el site.
Una investigación previa.
Para comprender las necesidades del usuario y como navegan por la web es necesario que tengamos cierto conocimiento del servicio que ofrece nuestro site.
☝️ Pongamos como ejemplo dos polos opuestos, un ecommerce de vehículos y otro de entradas para conciertos. En uno existe una intención de compra más racional, meditada y menos impulsiva mientras que en el otro es lo contrario. Suele ser una compra más rápida y menos meditada. En el ecommerce de vehículos se muestra mucha más información con facilidad para encontrar métodos de contacto y de seguimiento, una mayor fidelidad a cliente. Por el contrario en el ecommerce de eventos se fuerza más llevar al usuario al checktout priorizando ctas de compra y evitando distracciones.
Esta investigación nos va a ayudar a los planteamientos que se establezcan en las siguientes fases del proceso UX. Debemos de tener en cuenta que a pesar de existir unas guías no existen unas normas cerradas para la experiencia de usuario, ya que cada site y servicio tienen unas necesidades específicas.
Evaluación
Como decíamos no existen unas normas exactas en términos de usabilidad pero sí podemos basarnos en cierta información y guías base. Entre ellas podemos basarnos en una evaluación heurística, un benchmark o pruebas de usabilidad. Estos elementos se basan en la propia experiencia de los diseñadores UX y en estudios previos con conceptos básicos que son aplicables a todos los sites. Puede que algunos de ellos no apliquen en nuestro site pero si que funcionan en términos generales. La evaluación heurística por ejemplo funciona como un lista de comprobación de nociones de usabilidad que nos ayudará a no obviar ningún concepto.
Estas pruebas y análisis nos sirven no solo al iniciar un proyecto web si no para darle continuidad por ejemplo a un ecommerce ya activo. El UX es algo que debe estar vivo y siempre en proceso de mejora, adaptándose a las necesidades de los usuarios.
Análisis de datos
El elemento más importante una vez planteada una base sólida estructural y de navegación.
El análisis de datos viene a ser escuchar qué tienen que decir los usuarios sobre nuestro site. Es la opinión más importante ya que nuestro objetivo final siempre debe ser facilitar su navegación.
Podemos servirnos de diversas herramientas para recopilar esta información como mapas de calor, grabación de sesiones, feedback directo, etc. En un concepto más amplio podemos servirnos de herramientas tipo analytics para analizar los flujos de navegación de los usuarios, tiempos en página, tasa de rebote etc. Con estos datos podemos detectar páginas problemáticas o apartados de nuestro site que no funcionen correctamente. El objetivo del análisis es conseguir aprender como los usuarios interactuan con nuestro site.
☝️ Expongamos otro ejemplo, en este caso digamos que detectamos una página con un porcentaje alto de rebote. Deberíamos revisar la usabilidad de la página a la par que añadir grabación de sesiones y mapas de calor para intentar detectar por qué existe esta diferencia frente a otras páginas de nuestro site.
UI lo que el usuario ve
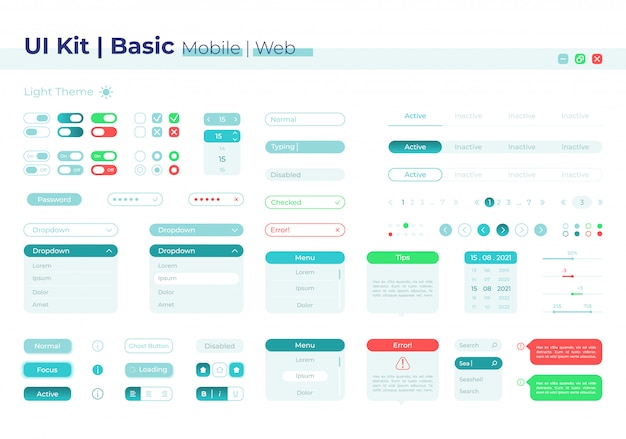
La interfaz de usuario comprende todos los elementos visuales que componen el site. Debemos de tener en cuenta que cada elemento de nuestro site tiene una funcionalidad y debe de estar realizado acorde tanto a las necesidades del site como a una correcta funcionalidad.
Elementos de interacción
Items muy importantes en nuestro site ya que son los principales elementos que usarán los usuarios. Deben de tener una funcionalidad muy clara, y dependiendo del tipo de elemento aplicar jerarquía visual para guiar al usuario. A esto tenemos que sumarle la complejidad de adaptar estos elementos al brand style de nuestro site sin alejarnos mucho de los estilos por defecto web ya que son los más reconocidos por los usuarios.

Elementos gráficos
Los elementos multimedia como imágenes, iconos y demás no deben de tener una funcionalidad únicamente estética, debemos de utilizarlos como apoyo gráfico al contenido. Son la mejor herramienta que tenemos para mejorar la comprensión de los textos.
Otros elementos gráficos como elección de tipografías y paletas de color son de gran importancia como medio para transmitir información implícita de contenido.
Con esto nos referimos por ejemplo a las jerarquías de los textos para facilitar que los usuarios interpreten correctamente los diferentes elementos de nuestro site. Debemos de conseguir que identifiquen de manera sencilla, cual es el nombre del producto, el precio, la descripción, etc.

Diseño de interacción
El feedback que los usuarios reciben del site. Desde mensajes de error hasta un item que nos indica que la web está cargando. Un formulario debe informar correctamente al usuario como completar los campos si no lo hace es muy sencillo que el usuario abandone dicho formulario El diseño de interacción es el gran olvidado y sin embargo una de las herramientas más potentes para facilitar la navegación de los usuarios.

UX VS UI
En resumen, un sistema no funciona sin el otro. Debemos de cuidar estos dos aspectos de nuestro site para conseguir una usabilidad correcta. Por mucho análisis de usuarios que hagamos, si luego tenemos unos CTA que debido a su composición el usuario no interpreta correctamente que son CTA, no conseguiremos conversiones en el mismo. De la misma manera que si tenemos una web atractiva visualmente pero los usuarios no son capaces de encontrar el checkout tampoco venderemos.
El UX y el UI tienen que estar trabajados siempre de manera conjunta teniendo en cuenta la experiencia adquirida con la información analizada, ya sea de análisis de usuarios o de conocimiento previo. Y recuerda, si necesitas ayuda para aplicar toooda esta teoría que te hemos contado ¡puedes contactarnos, somos la agencia ux que buscas 🤗!