En esta ocasión vamos a hablar de la importancia que tienen los mapas de calor, ya que son un elemento clave que nos puede ayudar (y mucho) a mejorar la conversión en nuestro site, así que… ¡vamos a por ello!
|
Contenido del post ✍ |
Lo primero que debemos de tener muy claro es que un diseño siempre es susceptible de mejora, siempre puede (y debe) estar en constante evolución… y el análisis de los mapas de calor, nos dará las claves para conseguir mejorar y optimizar nuestro site de manera continua.
Saber cómo se comportan los usuarios en nuestro site, a dónde dirigen su mirada, qué zonas de la página llaman más su atención o cómo interactúan con ésta, son factores clave para mejorar la conversión y la usabilidad, por lo que contar con datos que nos permitan analizar el comportamiento e interacción de los usuarios... ¡no tiene precio!.
Pero… ¿Qué es un mapa de calor?
Un mapa de calor (heatmap) es una herramienta que, mediante una representación visual basada en un código de colores, nos permite identificar qué zonas o partes de una página tienen mayor número de interacciones y cuáles pasan más inadvertidas para los usuarios.
|
Código de colores: La parte fría (tonos azules) se identifica con las zonas de menor interacción, mientras que la parte cálida (tonos rojos), se asocia a las áreas donde se producen el mayor número de clics. |
Y… ¿qué datos nos ofrecen?
Gracias a los mapas de calor, podemos obtener datos tan valiosos como:
- Dónde hacen clic los usuarios y dónde no
- Hasta dónde navegan (scroll en desplazamiento vertical)
- Cómo navegan por nuestra página (movimiento de ratón)
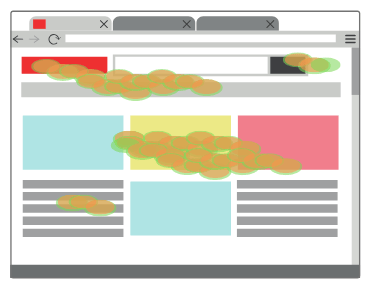
Clic Heatmaps: Dónde hacen clic los usuarios y dónde no
Con este tipo de mapas, podemos entender un poquito más lo que quieren los usuarios, e incluso identificar aquellas zonas o elementos que llaman su atención y cuáles no, todo ello de una manera visual representada mediante clics asociados al código de colores citado anteriormente. Además, también podemos descubrir posibles puntos de fuga (conversión), así como detectar elementos de mayor o menor interés, lo que nos permitirá, por ejemplo, modificar la estructura de nuestro site adecuándola hacia los intereses reales de nuestros propios usuarios.

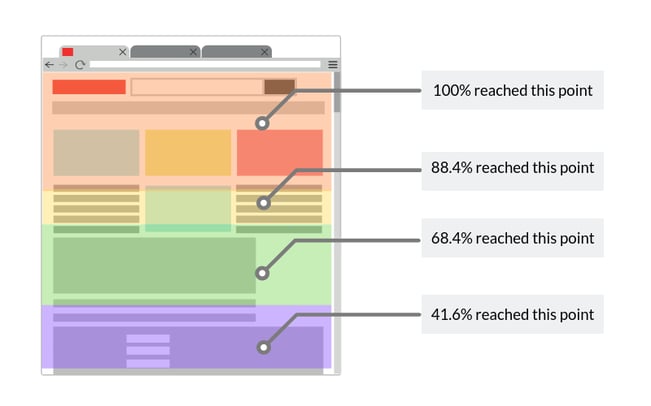
Scroll Heatmaps: Hasta dónde navegan los usuarios
Si lo que necesitas es analizar hasta dónde navegan tus usuarios, saber si se detienen en un punto en concreto, hasta donde suelen leer o en qué punto abandonan la página… los mapas de scroll son la solución.
Su uso más específico es detectar el nivel de profundidad del scroll, es decir, detectar cuál es el límite a partir del cual la navegación pasa a ser (prácticamente) inexistente. Este análisis es muy útil para identificar las áreas que mayor atención reciben, frente a otras que estarían en un nivel secundario, ayudándonos de este modo a reestructurar contenidos, modificar la ubicación de elementos que queramos destacar, etc. (más allá de la zona above the fold).

Mouse movement Heatmap: ¿Cómo navegan los usuarios por nuestra página?
En cuanto a los mapas de movimiento de ratón, debemos analizarlos con “especial cuidado”, ya que pueden no tener una fiabilidad completa. Esto es debido a que los espacios por donde el usuario pasa el ratón y aquellos hacia los que dirige la mirada pueden no ser los mismos.
Por este motivo, para sacar el máximo partido, lo más recomendable es cruzar la información que nos ofrecen estos, con los datos obtenidos en el resto de mapas de calor.

Entonces… ¿Para qué nos podrían servir?
Si has llegado hasta aquí, ya sabes qué es un mapa de calor y los diferentes tipos de heatmaps que existen, pero lo más interesante viene ahora… ¿cómo podemos sacarle el máximo partido? Destacamos a continuación los objetivos más relevantes que podemos conseguir al implementar mapas de calor en un site:
- Analizar las interacciones y la visibilidad de elementos en el site
- Detectar fallos a nivel diseño, estructura y navegación
- Descubrir las zonas de mayor interacción para colocar publicidad
- Conseguir feedback sobre la interfaz
En definitiva… los mapas de calor son un aliado a tener muy en cuenta, ya que gracias a este tipo de herramientas, podremos obtener datos que nos serán de gran ayuda, ya que nos mostrarán el comportamiento de los usuarios que visitan nuestro site y, en base a estos, podremos llegar a una serie de conclusiones que nos ayuden a mejorar la experiencia de usuario y el CRO.


