En nuestro post 10 claves para hacer una newsletter efectiva analizábamos los puntos más importantes en cuanto a diseño y contenido para captar la atención de los usuarios a la hora de crear una newsletter. Lo cierto es que a nivel de desarrollo también existen unas pautas mínimas que deberemos seguir si queremos que nuestra campaña llegue al mayor número de usuarios posible.
La maquetación en email va por libre, esto es así. Es cierto que los principales clientes de correo electrónico se están poniendo las pilas (aunque se las están poniendo despacio) para dar soporte cada vez a más elementos y propiedades, pero aún queda mucho camino por recorrer y muchas diferencias entre ellos. Desde iOS, cliente que además de ser mayoritario soporta prácticamente todo lo que le echen, hasta nuestro rudimentario colega Outlook, en el que hay que hacer verdaderos malabares para que algunos diseños funcionen.
Lo que está claro, es que para evitar problemas y diferencias abismales entre ellos, lo ideal es plantear diseños con estructuras simples dentro de los cuales nos podremos apoyar en elementos visuales como gráficos potentes, el uso de gifs (aprovechemos que ya lo soportan!), imágenes en png que jueguen con el fondo...etc. Así, a nivel de desarrollo no nos pillaremos los dedos y sin embargo podremos seguir generando un gran impacto en el usuario con nuestras campañas.
Cómo maquetar un email:
Maquetación híbrida responsive, media queries y condicionales
Aunque las media queries resultan muy útiles para controlar nuestro diseño según el ancho de pantalla aún quedan algunos gestores, cada vez menos, que siguen sin soportarlas. Esto es un problema cuando necesitamos que nuestro correo se visualice en un abanico amplio de clientes de correo.
Lo que más práctico resulta en este caso es crear tablas y elementos fluidos con porcentajes, limitando el ancho máximo del cuerpo de nuestro email y de las imágenes a 600px, y aplicando condicionales específicos para restringir estas medidas en Microsoft.
Los condicionales son fragmentos de código que integraremos a lo largo de todo el email y que solamente interpretará Outlook. Son muy útiles a la hora de ofrecer alternativas sobre elementos que sabemos que no funcionarán y que en este cliente se resuelven de otras maneras.
Igualmente podremos implementar las media queries como mejora visual para aquellos clientes que sí las soporten.
Fuentes
Las fuentes en email están bastante limitadas ya que @font-face apenas funciona en unos pocos. La mejor opción con la que contamos es Google fonts, aunque la etiqueta link que necesitamos añadir en nuestro head para llamar a estas fuentes no tiene todo el soporte que nos gustaría, de modo que nos serviremos de las fuentes de sistema para respaldar la creatividad en los clientes que no la permitan.
Minifier e Inliner
Dos herramientas muy útiles con las que nos curaremos en salud a la hora de preparar nuestro email para el envío. La función del minifier es eliminar todos los caracteres y espacios innecesarios, acortando sustancialmente nuestro código. Esto puede ser determinante en clientes como Gmail, que muestran el mensaje cortado si el html alcanza un mínimo de líneas.
El inliner por otra parte nos ayudará a transformar en estilos en línea los estilos que podamos tener en el head, aunque una buena práctica sería integrar directamente el CSS en línea debido a que algunas aplicaciones eliminan las etiquetas de head y body.
Testing
No es necesario ni realista tener acceso a los principales clientes en todos los soportes para poder testear las campañas. Por eso a través de herramientas como Litmus o Email on acid, podremos previsualizar el comportamiento de nuestra newsletter en los principales clientes o incluso editar el código en su builder y comprobar los cambios en el mismo momento. Es imprescindible seguir este paso si no queremos llevarnos sorpresas más adelante a causa de una creatividad que no se comporta como debiera en un determinado gestor.
En resumen
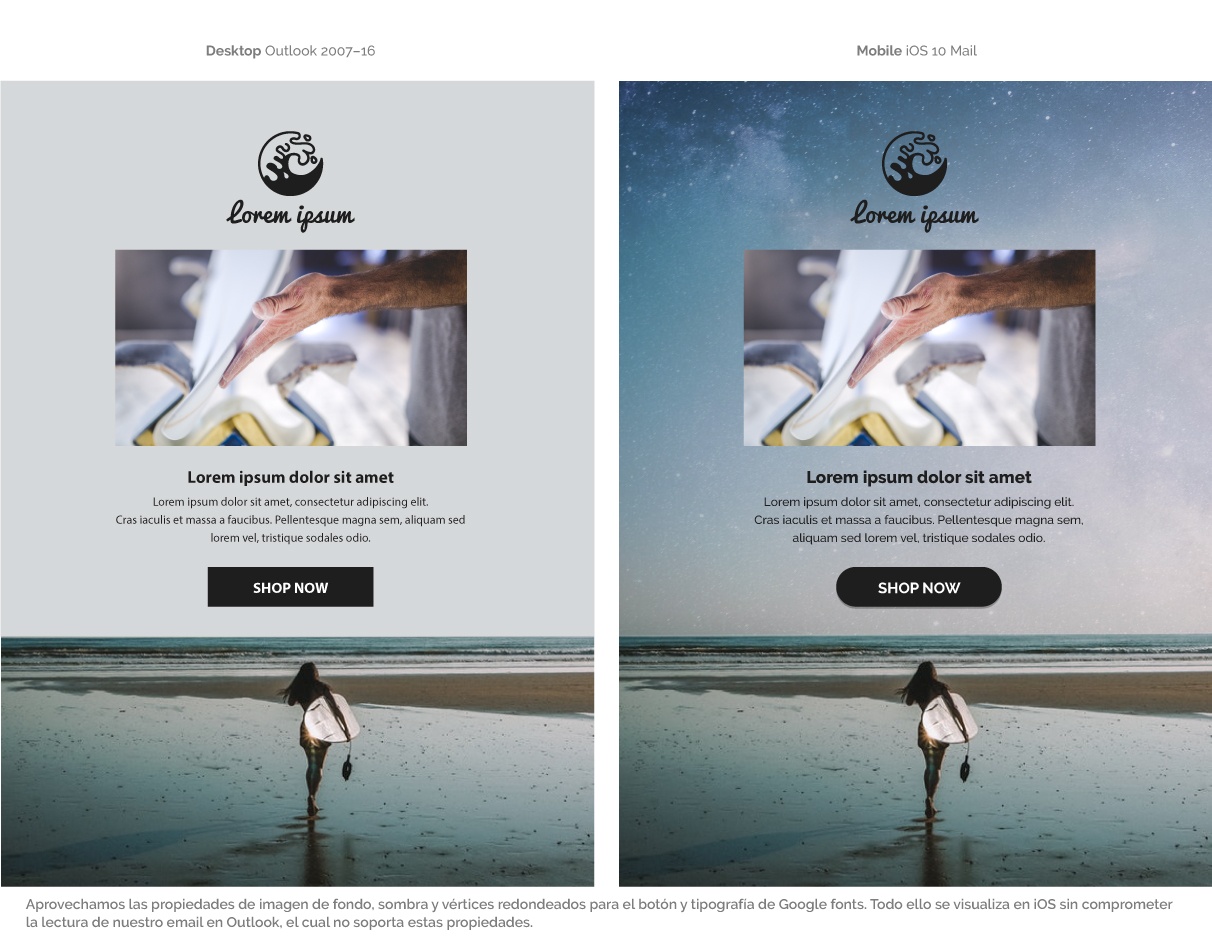
Realmente, aunque el desarrollo orientado a email vaya muy por detrás del desarrollo web, existen formas de trampear el código para sacar partido de ciertas funcionalidades y conseguir un resultado más espectacular, pero esto puede suponer renunciar al soporte en determinados clientes de correo. No obstante, hay ciertas propiedades de las que nos podemos beneficiar para los clientes más potentes y que no comprometen la lectura en otros más arcaicos. Se trataría de aportar un plus en la experiencia de usuario pero manteniendo la correcta visibilidad de base en todos los clientes. Un buen ejemplo son las imágenes de fondo, cada vez con más soporte, ya que si no se visualizan simplemente se cargará el color de fondo, y sin embargo en clientes que sea compatibles con esta propiedad, como iOS o Gmail, sí se visualizarán.

En este catálogo podemos consultar el soporte que ofrecen los principales clientes de correo electrónico y que se actualiza a medida que surgen novedades.
Pero a pesar de los problemas de compatibilidad que puedan seguir existiendo, la clave para generar campañas que tengan la mayor visibilidad posible es analizar en la fase de diseño los elementos de nuestro email teniendo primero en cuenta los clientes más problemáticos por encima de los más agradecidos. De esta forma conseguiremos que sea correcto para todos y además perfecto para la mayoría.



