Que el título no te despiste, las tendencias en diseño pasan por fases de concepción, maduración y explotación que van más allá de los 12 meses, y de los 24, ya que estamos sincerándonos. No podríamos hablar de una brecha anual en cuanto a cómo se presenta ni el 2019, ni ningún otro año. Sino que más bien se seguirá destapando el iceberg al que le hemos visto la punta estos meses.
Este año se presenta como una explosión de colores brillantes, tipografías desmesuradas, estética futurista inspirada en los 80 y mucha, mucha ilustración.
Por supuesto, estas tendencias no se acotan al mundo del diseño web y la publicidad, sino que conviven de forma diáfana con el resto de ámbitos artísticos: Música, moda, cine o arquitectura.
En este post veremos las más destacadas, pero no solo con piezas referentes a web, sino que lo acompañaremos con ejemplos más democráticos para ver cómo se pueden aplicar (y se aplican) en soportes con los que interactuamos cada día, cada uno de nosotros. Allá vamos!
Tendencias 2019 en diseño
A tope de color
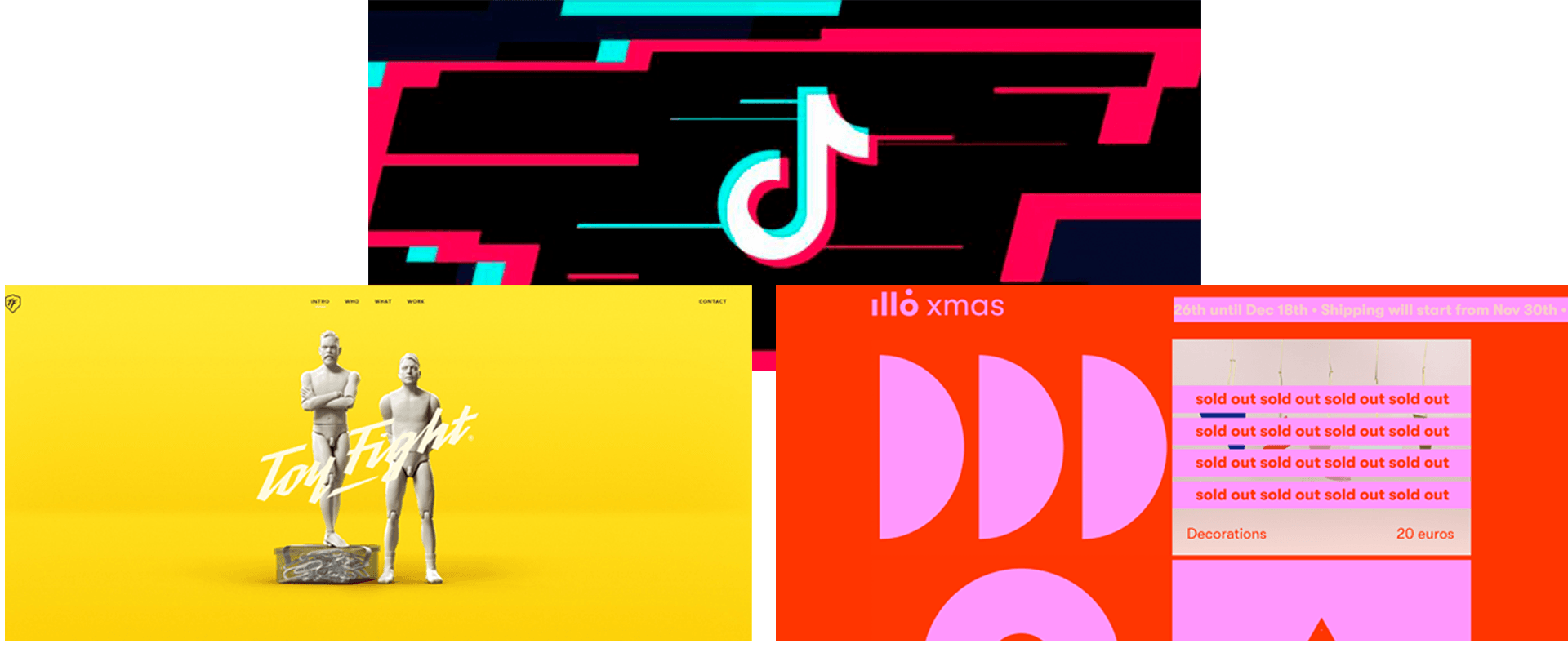
Los colores vivos, fluorescentes, el efecto neón y los degradados están de enhorabuena. Aunque ya llevamos unos años huyendo del pastelismo, aún seguíamos tratando el color y sus combinaciones con cierta prudencia. Ciao pescao. Todo pasa a ser posible si se trata de la forma adecuada. Este año vamos a ver combinaciones de colores sin ningún tipo de complejo. También se seguirá jugando con los canales de la imagen como recurso para desdoblar el color en diferentes espectros. Abajo, ell logo de Tik Tok es un ejemplo claro de cómo utilizar este recurso. También podéis visitar y el site del estudio de Eric Van Holtz y
el site del mini mercadillo de illo xmas, que cambia la paleta de colores al interactuar con el ratón.

Glitch & Ruined
Como parece que les hemos cogido el gustito a estas dos, allá por la época en la que se estrenó la primera temporada de Stranger Things, continuarán ganando peso a lo largo del 2019. Ambas son un homenaje a lo antiguo, lo degradado y a las posibilidades estéticas que esto ofrece.
Cada día que pasa, la tendencia hacia huír de la perfección, lo nuevo y lo intocable se hace más y más fuerte. El razonamiento es el siguiente: Si algo es chulo, te gusta. Si te gusta lo utilizas. Si lo utilizas, se gasta. Así que si está gastado, es que es muy chulo! Además, a esto, hay que sumarle la fuerte carga nostálgica de la que se aprovechan estas dos tendencias. Anda que no saben ellas ni ná!
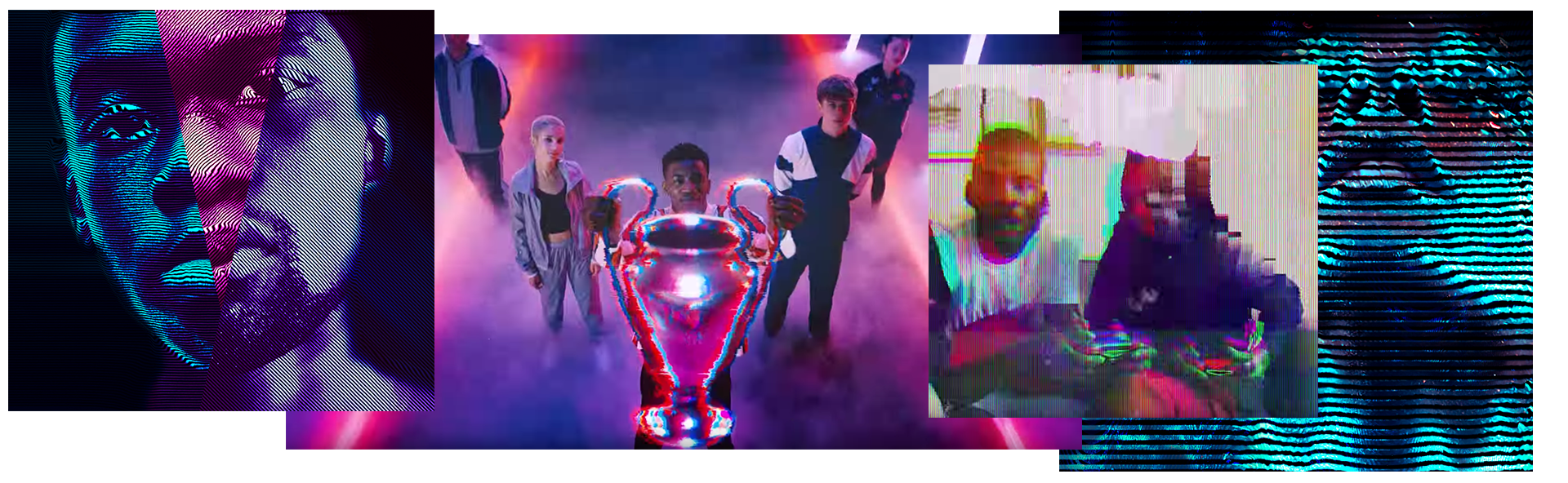
Por un lado, Glitch simula el efecto de un archivo digital dañado, recordándonos sobre todo a las antiguas cintas de VHS. Construye su base a partir de la estética ochentera de las cintas de vídeo pero aprovechando las herramientas y recursos actuales. ¿Un ejemplo que todos hayamos podido ver? El spot de de FIFA 19, sin ir más lejos. Brillante.

Spot lanzamiento FIFA 19 y el trabajo de Nei Santos
Ruined sin embargo simula daños mecánicos (roturas, salpicaduras, desconchamiento… etc). Aunque sigue la estética de sus antecesoras, Unbreakable y Split, la promo de la película Glass (M. Night Shyamalan) sería un buen ejemplo práctico que tenemos a mano sobre cómo aplicar esta técnica.

Arriba una imagen del trailer de Glass y el trabajo de Mateusz Kozłowski.
Tipografía
Leer está muy bien, claro que sí, pero la tipografía ya no se utilizará únicamente con ese fin. Ahora es más grande y tiene más protagonismo, participando en la composición como un elemento más. Démosle el lugar que le corresponde. Un buen ejemplo es este videoclip de Post Malone y Swae Lee para la peli de Spider-Man: Into the Spider-Verse, en el que la tipografía está en todo momento integrada en la escena, adaptando su apariencia a cada caso y también la forma en la que se anima, como si se tratase de un personaje más.

Videoclip de Post Malone, Swae Lee - Sunflower y el trabajo de Alexis Persani.
Además, si hablamos de velocidad de carga, nos seguiremos sirviendo de las fuentes variables, en las que ya habíamos hablado al detalle en este post de Tomé Sieira sobre fuentes variables. Éstas nos serán de mucha utilidad, ya que nos van a permitir optimizar recursos en nuestro site, cargando un solo elemento para utilizarlo de diferentes formas.
¡Viva la ilustración!
Que los contenidos tengan personalidad propia es una demanda creciente. Ilustraciones a mano, digitales, combinadas con otros elementos…Llevamos unos años en los que vemos que la ilustración ya no solo existe por sí misma, sino que se ha ido haciendo poco a poco un hueco como un elemento más a tener en cuenta, lo que ha hecho que se pase a valorar en gran medida su papel. Se trata de un recurso tan potente que se puede adaptar a cualquier mensaje, según el tono en el que se comunique, y que además ofrece posibilidades infinitas, llegando a donde la fotografía o incluso el retoque digital no pueden llegar. Vamos a cruzar los dedos y esperemos que esta tendencia dure muchos años más!

Aquí puedes visitar la web de Sea Harvest y aquí ver el spot completo de Nike.
Animaciones
Si se puede animar… Anímalo, ¿No? Hay tanto de todo y tan poco tiempo para mostrarlo que es fundamental captar la atención de los usuarios. Hay que ser los más chulos, pero también los más rápidos. Lo sentimos, nada es tan bonito y digno de ver que haga que el usuario nos conceda un segundo más de su tiempo. El SVG sigue en auge ya que nos permite la creación de gráficos y animaciones sin comprometer la velocidad de carga. No hace falta tirar la casa por la ventana con grandes animaciones. Menos es más. A veces con un loader ingenioso ya hay mucho terreno ganado.

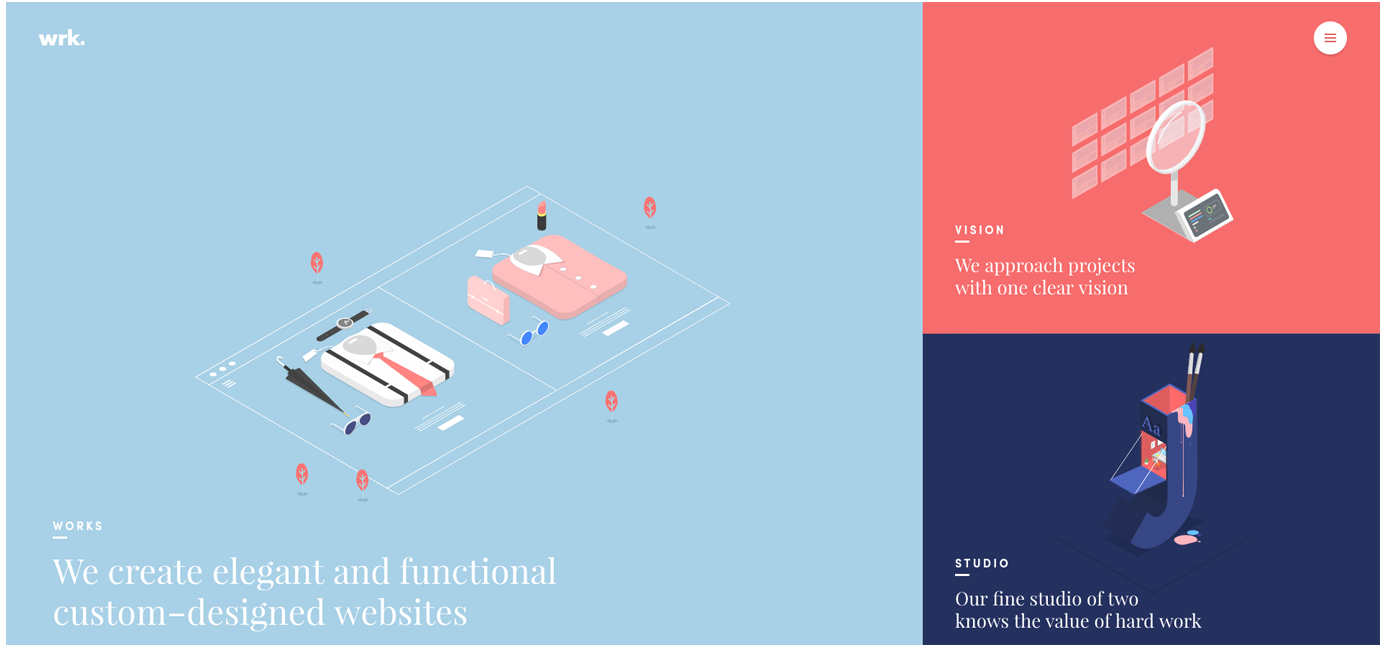
La web de Wrk es un ejemplo de cómo construir animaciones ligeras pero precisas y muy efectistas. Podéis visitar el site y pasar el ratón por el grid para ver cómo se comporta.
En cualquier caso, sea a través del recurso que sea, el propósito es claro: Diferenciarse a toda costa. El que se diferencia gana, y el diseño es una herramienta fundamental para conseguirlo. Por lo que no es de extrañar que cada vez más y más empresas pongan el foco en potenciarlo con el fin de mejorar su desempeño.
En Elogia somos muy conscientes de que un buen diseño casi siempre va de la mano de grandes resultados, y para muestra de ello una de nuestras últimas creatividades para nuestro cliente Churros con Chocolate.
Aplicando a la práctica gran parte de las tendencias mencionadas, y ajustando el diseño al target y canal, se consiguió mejorar notablemente sus métricas en Social Ads, llegando a reducir un 70% el CPC medio de sus campañas, causado por un incremento del 65% de CTR y un aumento del 20% de relevancia en los anuncios.

Creéis que nos hemos dejado alguna tendencia importante en el tintero ¡pues comentadnos cuál!. Y ya sabéis, si sois unos apasionados del diseño ...y del performance ¿a qué esperáis para hablar con nosotros? 😉
Ah, y recuerda 🤓☝, si no quieres perderte ninguna novedad relacionada con digital business marketing no dejes de seguir este blog de marketing digital!

