Es muy probable que, en alguna que otra ocasión, te hayas encontrado con alguna página web que no carga tan rápido como te gustaría. Como usuarios, esa falta de velocidad en la carga puede llevarnos a la desesperación y, con ello, a abandonar la web en busca de alternativas que nos ofrezcan lo que buscamos con mayor rapidez. Hasta aquí, nada nuevo: un caso más de mala experiencia de usuario. Pero, ¿qué sucede cuando esa web tan lenta es la nuestra? Aquí es donde entra en juego el WPO o Web Performance Optimization. ¡Te contamos más sobre él en este post!

¿Qué es el WPO y por qué es tan importante?
El WPO o Web Performance Optimization es todo aquel conjunto de técnicas dirigidas a mejorar la velocidad y el rendimiento de una página web. El WPO no es un concepto nuevo, ni mucho menos, pero el trabajo de optimización del performance de los sitios web ha ganado peso desde que Google, allá por 2010, decidió incluir la velocidad del site como criterio de posicionamiento en los resultados de búsqueda 1,
Desde esta aparición como factor decisivo para que una web figure en el padre de los buscadores, cada vez se ha ido trabajando más en conceptualizar los diferentes impactos que una mala performance puede ejercer en una web y, al mismo tiempo, los desarrolladores han trabajado en investigar sobre los factores que más podían perjudicar a la velocidad web. El resultado: la creación de páginas más ligeras, precisas y rápidas que harán que tu web posicione mejor en los buscadores, y mejore la experiencia de usuario.
Sin embargo, Google decidió dar una nueva vuelta al WPO y, con el fin de facilitar la medición del rendimiento web, anunció a finales de 2020 el lanzamiento de unas métricas que evaluasen de manera más precisa la experiencia del usuario y ayudasen a las macas y empresas con web a entender qué factores deben trabajar: las Core Web Vitals.
Además, Google también anunció que estas métricas serían un importante factor de posicionamiento a partir del Core Update de junio de 2021. Por cierto, qué atrás queda esta actualización ya, quién lo diría después de haber pasado por el Google’s Helpful Content Update hace un par de meses 🥲

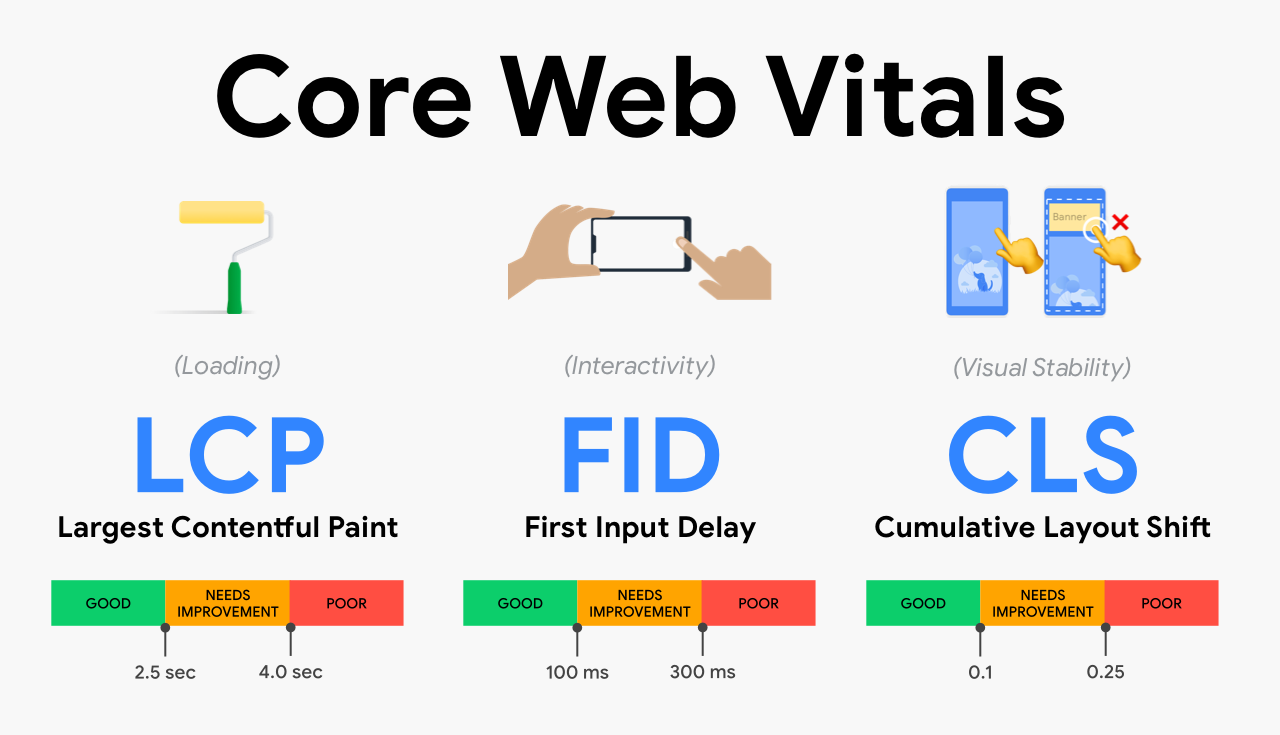
Las Core Web Vitals miden diferentes aspectos de la web y deben estar entre unos parámetros considerados correctos por Google.
Las Core Web Vitals, esos KPIs que informan a Google sobre cómo es el performance de una web, son básicamente tres:
- LCP (Largest Contentful Paint): Mide la cantidad de tiempo para renderizar el elemento de contenido más grande visible en la ventana gráfica, desde que el usuario solicita la URL. El elemento más grande suele ser una imagen o un vídeo, o quizás un elemento de texto de gran tamaño. Esto es importante porque indica al lector que la URL se está cargando realmente.
- FID (first input delay): El tiempo que transcurre desde que un usuario interactúa por primera vez con la página (cuando hace clic en un enlace, pulsa un botón, etc.) hasta que el navegador responde a esa interacción. Esta medida se toma desde el elemento interactivo en el que el usuario hace clic por primera vez. Esto es importante en las páginas en las que el usuario necesita hacer algo, porque es cuando la página se ha vuelto interactiva.
- CLS (Cumulative Layout Shift): El CLS mide la suma total de todas las puntuaciones de cambio de diseño individuales para cada cambio de diseño inesperado que se produce durante toda la vida de la página. La puntuación va de cero a cualquier número positivo, donde cero significa que no hay desplazamiento y cuanto mayor sea el número, más desplazamiento de diseño en la página. Esto es importante porque el hecho de que los elementos de la página se desplacen mientras el usuario intenta interactuar con ella es una mala experiencia para el usuario.

Un ejemplo de LCP alto en la web del supermercado estadounidense Costco.
¿Cómo medir el WPO y la velocidad de una web?
Ahora que ya tenemos algo más de contexto sobre qué es el WPO y ya sabemos lo importante que es para Google - y para ende cualquier empresa o marca que quiera aparecer en los principales resultados de búsqueda - llega una de las preguntas decisivas: ¿cómo lo está haciendo mi web en este aspecto? Para dar respuesta a esta cuestión, existen multitud de herramientas con las que poder medir, aunque la más conocida es PageSpeed Insights.
Esta herramienta unifica dos de los principales informes que Google emplea para calibrar el rendimiento de una web. Por un lado, extrae la evaluación de Métricas web principales, entre las que se encuentran las Core Web Vitals, del Informe de experiencia de usuario de Google Chrome. Estos son datos reales, ya que se obtienen de la experiencia de usuario en millones de sitios web, en sus versiones desktop y mobile.

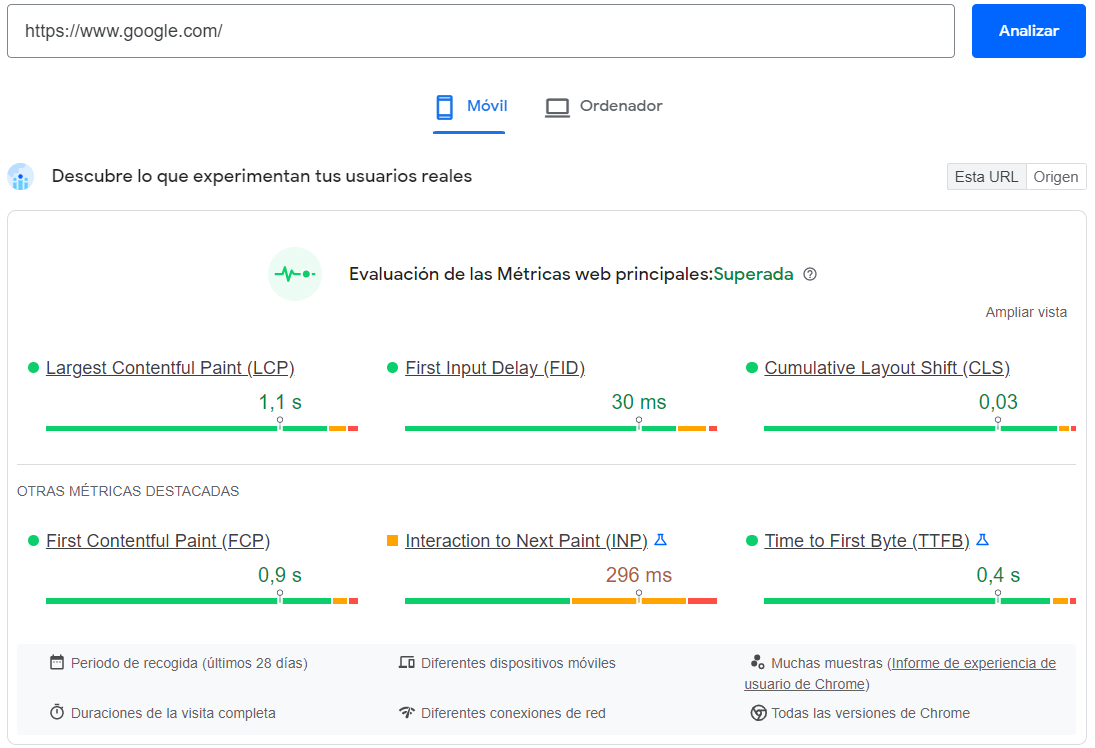
Una muestra de la evaluación de Métricas web principales de la propia web de Google, destacando las Core Web Vitals: LCP, CLS y FID.
Si analizamos nuestra web, podemos extraer más datos de este informe en nuestra cuenta de Google Search Console, en la sección Métricas Web Principales, donde se nos desplegará el estado de nuestras URLs y las incidencias que presenta cada una, en caso de haberlas.

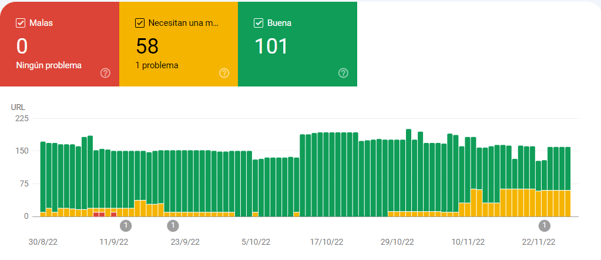
En Google Search Console podemos ver cuántas de nuestras URLs son consideradas buenas, regulares y malas según el CrUX Report.
Por otro lado, buena parte de los datos que vemos reflejados en PageSpeed Insights, entre los que se incluye la famosa puntuación de rendimiento, tienen su origen en el informe de Lighthouse. Esta herramienta de código abierto nos da más datos sobre lo bien que lo estamos haciendo con nuestro performance web, estableciendo 6 parámetros principales de los que se extrae esa puntuación final.

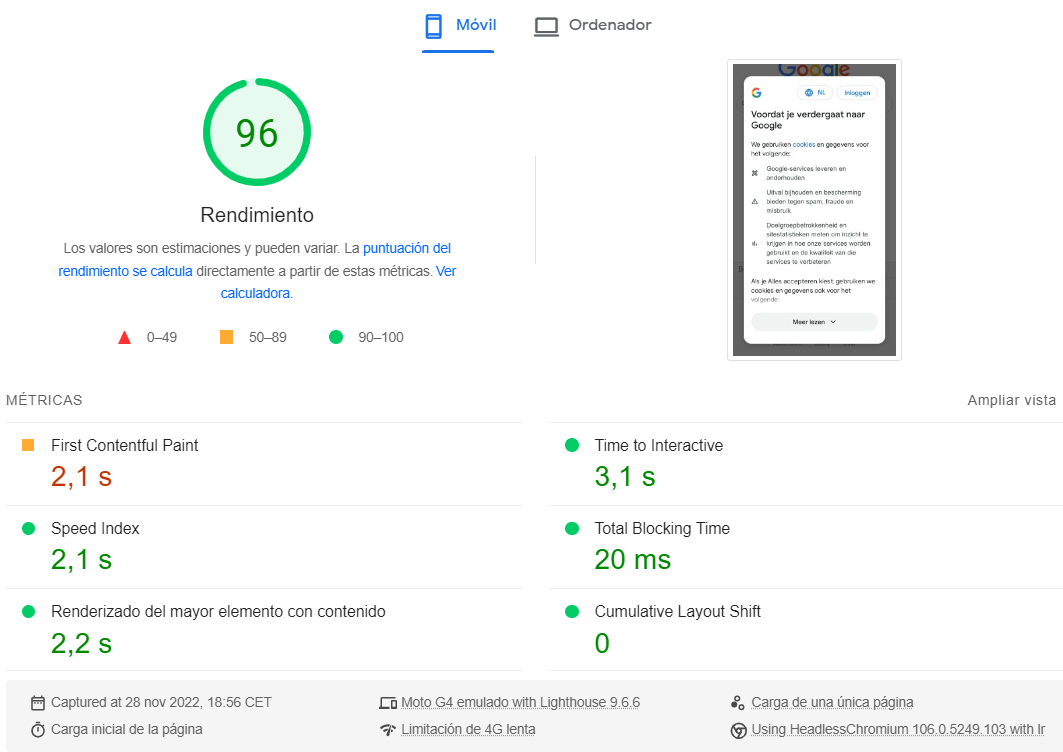
El informe de Lighthouse establece una puntuación en base a seis parámetros relacionados con el performance de la web.
La principal diferencia de este informe con el de experiencia de usuario de Chrome, también conocido como CrUX Report, está en que este dato no se extrae de la experiencia de usuarios reales. El informe de Lighthouse es el fruto de la simulación de una carga, con un móvil de rango medio-bajo como un Motorola Moto G4 y con una limitación de 4G lenta. Esto explica que, en multitud de ocasiones, nos encontremos con peores datos en este informe, en comparación al CrUX Report.
Como decíamos antes, aunque PageSpeed Insights sea la herramienta más utilizada para medir el performance de una web, no es la única. Otras como Pingdom Tools, GTmetrix o WebPageTest son muy buenas alternativas para que siempre tengas tu web bien controlada. Además, si quieres hacer una auditoría SEO más completa, Radia es una opción estupenda para analizar tu site.
¿Cómo mejorar la velocidad y el rendimiento de una web gracias al WPO?
Con el performance de la web bien medido, ya sabremos dónde están los principales puntos fuertes de la web y también habremos detectado las mejoras que hay que abordar con mayor urgencia. ¡Aquí es donde nos vamos a centrar!
A continuación enumeramos los principales elementos a los que podemos echar mano en nuestra web.
Reducir JavaScript
JavaScript es la tecnología client-side por excelencia y en torno a un 95% de las webs en todo el mundo la utilizan 3 No hay duda de que es una codificación que aporta muchísimo a las webs, creando soluciones más atractivas y dinámicas que ayudan a la experiencia de usuario. Sin embargo, JavaScript es un tipo de código que consume una gran cantidad de recursos en nuestro navegador, si lo comparamos con HTML, por ejemplo. Este es un problema que se acrecienta en dispositivos mobile, donde la capacidad de procesamiento no es la misma que en desktop. El gran consumo de recursos JS afecta al rendimiento de la web, así que cuanto menos JavaScript podamos usar, mejor.
Existe un gran trabajo que hacer en cuanto a minificación de recursos JavaScript, ya que es necesario ser precisos con la cantidad de este código que queremos que se muestre en nuestra web.
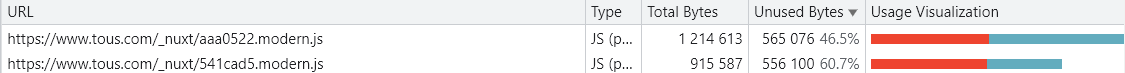
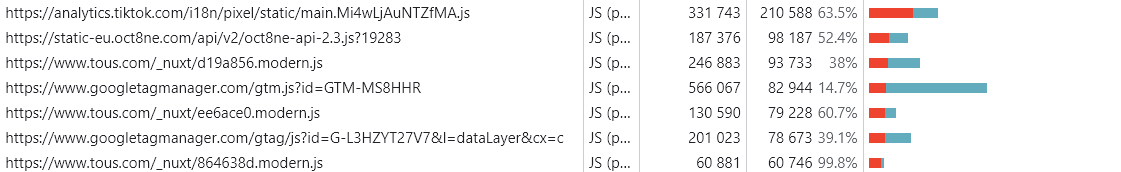
PageSpeed Insights nos ayuda a detectar dónde están las principales oportunidades de eliminar JavaScript no utilizado, que está perjudicando al rendimiento de nuestra web. En la propia página, con Chrome DevTools también podemos conocer los elementos .js que más recursos están consumiendo.


Ejemplo de Chrome DevTools con el que extraemos los componentes JavaScript con mayor porcentaje de código no usado.
Si queremos realizar un análisis más en detalle, podemos conectar Screaming Frog a la API de PageSpeed Insights y, de esta manera, sacar estos datos para cada URL.
Reducir CSS
En la misma línea que JavaScript, reducir al máximo los recursos CSS que puedan no ser útiles para la web es otro factor sumamente importante si queremos mejorar el rendimiento de la web.
Nos encontramos en la misma situación, los recursos CSS sirven para dotar de estilo a la web, para hacerla más bonita en definitiva. Esto es genial, y hará que la página sea más atractiva para los usuarios, pero el CSS consume recursos de navegador, aunque no tanto como JavaScript.
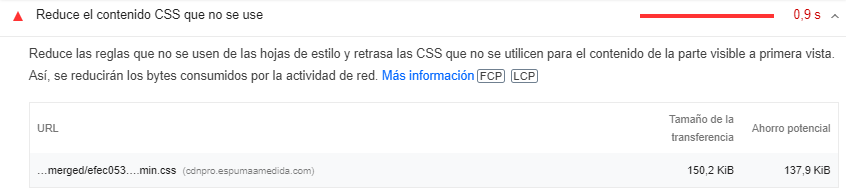
En PageSpeed Insights, y sobre todo conectando Screaming Frog a su API, podemos extraer los fragmentos de CSS que más están pesando en la web y valorar si debemos eliminarlos para un mejor funcionamiento de la página.

PageSpeed Insights nos indica cuáles son los recursos CSS no utilizados que debemos eliminar para mejorar el rendimiento de nuestra web.
Habilitar la compresión GZIP o Brotli
La compresión de datos hace que la comunicación entre web y servidor sea más rápida y fluida. Cuanto más facilitemos al servidor la tarea de llevar los datos que forman parte de la web al navegador, más rápido será el despliegue de datos y, por tanto, mejor será el rendimiento de la web.
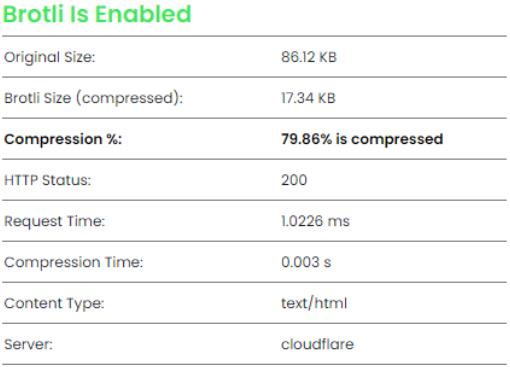
Los dos principales formatos de compresión son GZIP y Brotli. Es especialmente recomendable el primero, ya que Brotli todavía no es compatible con algunos servidores. Habilitando esta compresión, lo que conseguimos es que se reduzca de manera considerable el tamaño de transferencia de archivos entre web y servidor en registros de hasta un 90%.

Un ejemplo de compresión Brotli en el que se ha conseguido reducir casi un 80% del tamaño total de transferencia de archivos.
Aplicar carga diferida o Lazy Load
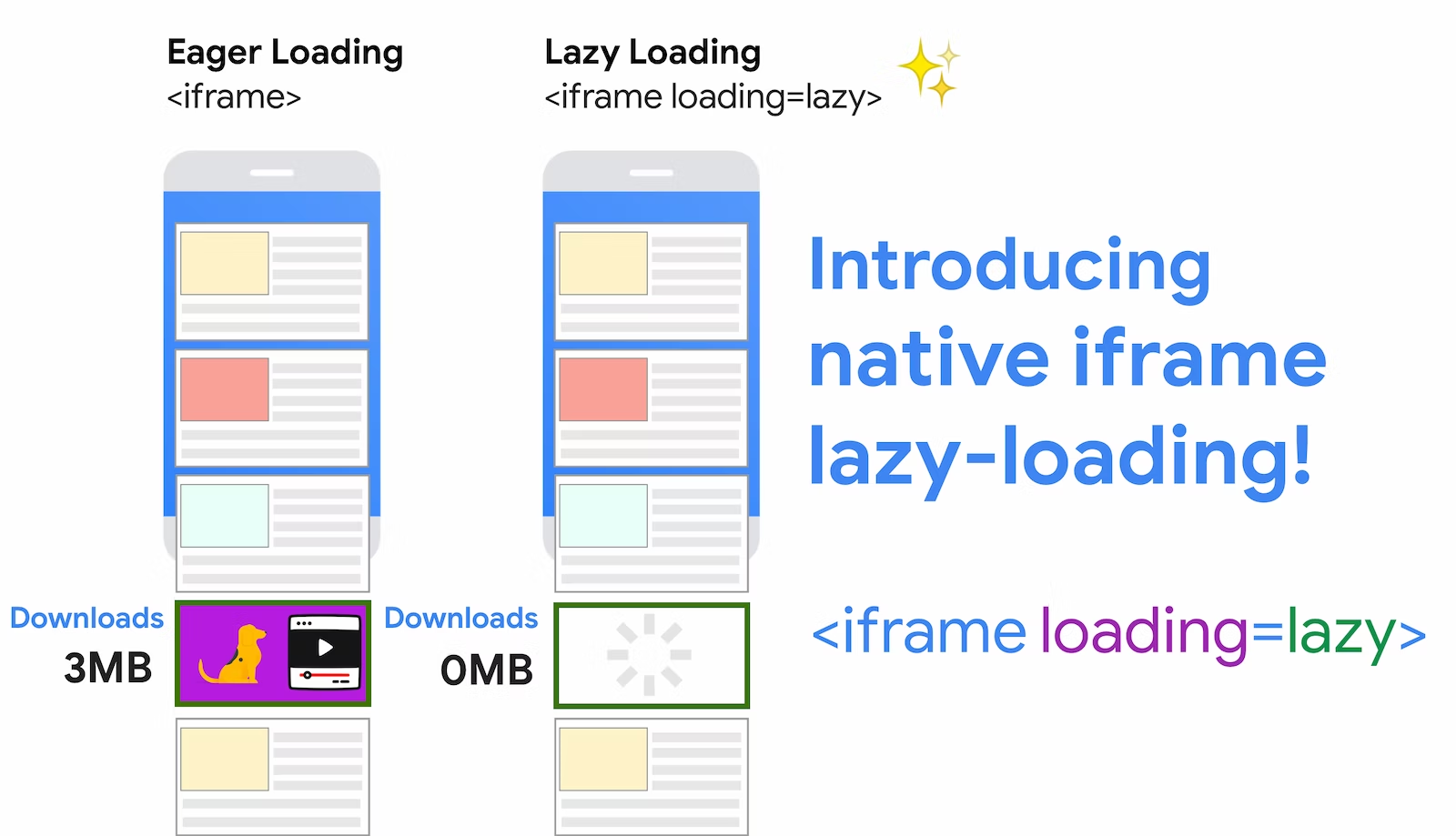
Lazy Load o carga diferida es una técnica con la que podemos hacer más progresiva la carga de contenido de la web. Esta práctica normalmente está dirigida a aplazar la carga de imágenes o vídeos.
Lo que se consigue aplicando Lazy Load es cargar los recursos gráficos a medida que van apareciendo en pantalla, difiriendo la carga de los elementos más pesados de la web y evitando que se procesen todos en un primer momento, lo que supondría unos tiempos de LCP muy elevados.
Con el uso de Lazy Load, se consigue evitar la carga de objetos que pueden no llegar a utilizarse. Por ejemplo, si el usuario no hace scroll hasta el final de la página, los objetos que se encuentran en esa zona de la página nunca se llegarán a cargar. De esa manera, se reduce el tiempo de carga de la web y se ahorran recursos del servidor.
Existen multitud de recursos para que puedas aplicar Lazy Load en tu web de manera sencilla, sea cual sea tu CMS. Por ejemplo, el plugin LazyLoad en WP Rocket para WordPress o la extensión Lazy Load para Magento son soluciones eficaces que te ahorrarán quebraderos de cabeza.

Lazy Load permite que solo se carguen los elementos gráficos que estamos viendo en pantalla.
Subir imágenes en WebP
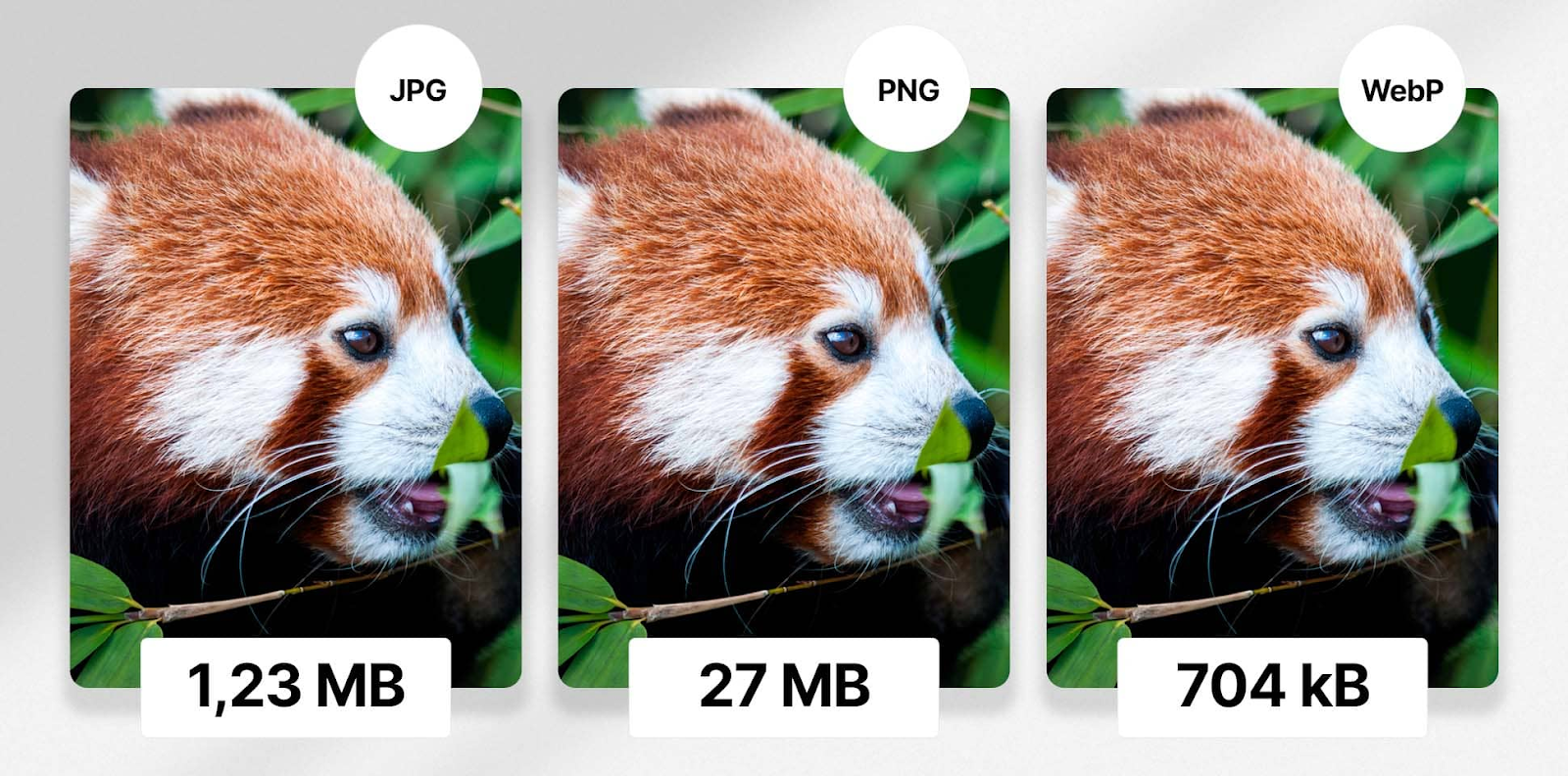
Ni que decir tiene que todas las imágenes que subamos a la web deben pesar lo menos posible. La recomendación es que cuantas más imágenes puedan estar por debajo de los 100 kb, mejor será para el performance del site. Ahora bien, puestos a que las imágenes sean ligeras, debemos conservar unos mínimos de calidad. Hasta ahora, los formatos PNG y, sobre todo, JPG eran los reyes de las webs por su adaptabilidad a todos los navegadores. Sin embargo, poco a poco formatos como WebP o AVIF han ido ganando terreno como los más recomendable para los sites.
Nuestra recomendación es WebP, ya que es un formato que conserva unos estándares de calidad mayores que PNG o JPG con menos peso. Es decir, podemos comprimir las imágenes de nuestra web sin que la experiencia de usuario se vea perjudicada por una mala definición en las imágenes.

Una comparación de calidad entre JPG, PNG y WebP con sus diferentes pesos.
Esta calidad incluso mejora en formato AVIF. No obstante, no recomendamos AVIF por una cuestión de compatibilidad con navegadores. Este formato únicamente está soportado para desktop por Chrome, Firefox y Opera, mientras que para Safari solo se puede visualizar con garantías a partir de su versión 16.0.
Precargar las fuentes y usar pocas
Es un elemento en el que no se repara tanto a la hora de hacer un análisis WPO, pero no por ello es menos importante. ¡Cuidado con las fuentes! Nuestra recomendación es utilizar como máximo 3 tipografías en la misma página, teniendo en cuenta que diferentes versiones de una misma familia cuentan como tipografías distintas.
Evita subir a la web fuentes sobrecargadas de caracteres. Es decir, si tu web no tiene una versión en chino o en árabe, ¿para qué vas a incluir una fuente que contiene caracteres en estos idiomas? Puedes editar las fuentes con herramientas como Font Squirrel y quitar lo que no vayas a necesitar. Procura que el formato en el que subas las tipografías sea siempre WOFF2.
Además de tener fuentes más ligeras, el último paso para tenerlas completamente optimizadas es precargarlas. De esa manera, despliegas este recurso en un primer momento, sin necesidad de bloquear el renderizado del resto de tu página.
¿Necesitas ayuda para mejorar la velocidad de tu web con WPO? ¡Cuenta con Elogia!
Ahora que ya sabes por dónde empezar a mejorar la velocidad de tu página web, ha llegado el momento de ponerse manos a la obra, esperar a que los resultados vayan llegando y dejar que Google ponga la lupa en tu web.
Pero como casi todo es más sencillo decirlo que hacerlo, como has podido ver es un campo muy amplio, y son muchos los factores que entran en juego y deben ser implementados, así que, si necesitas ayuda en el duro camino hasta la cima, recuerda que Elogia es tu agencia SEO ideal para acompañarte en ello.
¿A qué esperas para mejorar tus resultados de posicionamiento gracias al WPO? ¡Contáctanos!
