Si no confiamos en un sitio web ni nos sentimos cómodos es poco probable que dejemos nuestros datos o lleguemos a hacer una compra. Pero la confianza no viene sola, hay que ganársela. Y para eso es importante trabajar bien estos aspectos. Enhorabuena carritos, ¡Nadie volverá a abandonaros jamás!
Identidad del sitio e información
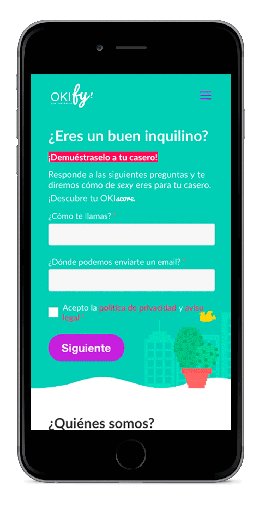
Es fundamental que podamos identificar tanto la web en la que estamos como un claim llamativo y claro que resuma los servicios que ofrece y nos incentive a seguir navegando. El logotipo tiene que ser significativo y fácil de identificar, por eso debe situarse en un área visible. También es interesante ofrecer un enlace con información sobre la empresa en caso de que el usuario la quiera consultar.

Formulario
El proceso de compra es tan delicado que emplear recursos en tener un sitio impecable pero con un formulario mal planteado es como comerte un roscón de reyes al volver del gym: Osea, que no sirve de nada. Es importante evitar abrumar al usuario con un formulario interminable e incluir únicamente los campos imprescindibles. Habrá casos en que estos por muy necesarios que sean, resulten demasiados para una primera vista y podamos optar por un formulario multistep. Los campos deben ser cómodos de rellenar, impidiendo que nos frustremos tratando de acertar con el dedo en cada uno de ellos o hacer zoom en la pantalla.
Un formulario mal planteado es como comerte un roscón de reyes al volver del gym: Osea, que no sirve de nada.
También es muy recomendable contar con ayuda visual a través de pistas que nos indiquen qué tipo de información tenemos que introducir en cada campo y nos alerten en tiempo real de si ha ocurrido algún error. Muchos optan por una inline validation una vez pulsado el botón de enviar. De esta forma podemos ver los errores y corregirlos con una validación en tiempo real para ir más ágiles. Así no nos desanimaremos. Eso sí, en caso de que existan errores el feedback debe ser de calidad y el tono del mensaje acorde con el tono empleado en el resto del site. Existen herramientas como Arengu que nos facilitarán mucho el trabajo para todas estas casuísticas sin necesidad de saber programación.
FAQ yeah!
Contar con una sección de preguntas frecuentes además de ayudar al usuario hace que la confianza en nuestro site aumente porque nos anteponemos a sus dudas. La empatía siempre suma puntos.
A todos nos ha pasado alguna vez. Acudes a una tienda porque te quieres comprar una aspiradora. Las características y el precio encajan con lo que buscas. Te convence pero no te vas a comprar la primera que veas si no tienes todo claro. Buscas a un dependiente para que te ayude con algunas dudas que no has podido resolver solo viendo la ficha, por ejemplo métodos de financiación. Entonces te pasas un buen rato esperando pero parece que nadie te hace caso. Al final desistes y te vas a otra tienda donde sí te puedan resolver estas dudas y finalmente puedas tomar una decisión. Incluso, de rebote, es probable que no vuelvas a la primera y sí te decidas a comprar de nuevo en la segunda.
Además de este sistema y en el caso de que el usuario siga dudoso, también debemos darle siempre la posibilidad de que se ponga en contacto con nosotros de forma sencilla y muy visible. Hay personas que prefieren comunicarse por teléfono y explicar su caso particular.
Breadcrumbs (o las migas de pan de toda la vida)
En la línea de lo anterior están las migas de pan. Generan una experiencia de navegación sencilla y ágil que indica al usuario donde se encuentra en todo momento y le da la posibilidad de retroceder y mantenerse ubicado.

Coherencia y consistencia
Es fundamental establecer y cumplir con un sistema de jerarquías visuales para poder generar un diálogo entre nosotros y la persona que está visitando nuestra web. De esta forma lo acompañamos hacia donde nos interesa que llegue indicándole cuáles son las áreas de mayor relevancia. Las zonas en blanco también son muy importantes para hacer cambios de contenido y descansar la vista.
está visitando nuestra web. De esta forma lo acompañamos hacia donde nos interesa que llegue indicándole cuáles son las áreas de mayor relevancia. Las zonas en blanco también son muy importantes para hacer cambios de contenido y descansar la vista.
El diseño debe ser consistente y mantener coherencia entre elementos de la misma naturaleza para conseguir que los usuarios aprendan cuanto más rápido mejor a usar nuestro sitio. Por ejemplo, utilizar el mismo estilo para los CTA o para los elementos enlazados.
También hay que poner mucho foco en el buscador, ofreciendo soluciones alternativas en caso de no mostrar ningún resultado o según cada caso empleando filtros de búsqueda.
Adaptabilidad
Ojo con el título que a estas alturas no vamos a venir a descubrir la pólvora. Adaptar una web a diferentes dispositivos no solo se trata tener en cuenta los píxeles, también se trata de adaptarla a la experiencia y al comportamiento que tiene un usuario cuando utiliza cada uno de ellos. Un responsive standard puede visualizarse perfectamente en un dispositivo móvil pero al mismo tiempo se pueden estar desaprovechando las posibilidades que ofrece este tipo de navegación. El hecho de que un usuario visite nuestro site desde un móvil nos está dando pistas muy valiosas que vamos a tener que considerar a la hora de plantear el desarrollo. No solo nos tenemos que ajustar a una resolución determinada sino también a la intención y al tiempo que puede tener ese usuario que está navegando desde un móvil de camino al trabajo y no por ejemplo sentado en casa cómodamente con su ordenador un sábado por la tarde. Sabiendo esto, nos vamos a asegurar de que encuentre lo que busca rápido y de forma sencilla. Por ejemplo, mostrar en mobile en la zona above the fold las categorías más visitadas a simple vista o los principales ítems de menú a modo de CTA bien resaltados.

Velocidad de carga
Vuelvo a la persona que está de camino al trabajo. Esa persona lleva semanas pensando en si comprar o no unos auriculares nuevos. Los suyos funcionan bien pero podría renovarlos. Entonces en el autobús ve a otra persona justo con el modelo que lleva tiempo haciéndole tilín y piensa: “Es el momento, se acabó. ¡Me los compro ahora mismo!” Pero oh… Después de un buen rato esperando por la web, llega a su parada. Se baja, y en lo que tarda en llegar al trabajo y sentarse en su mesa ya se le ha pasado el subidón y ha razonado que es mejor esperar y ver otras opciones o, incluso, no comprar nada. ¡Lo hemos perdido por una velocidad deficiente!
Una compra impulsiva no es el único motivo por el que se busca ser el más veloz, pero es uno de ellos (personalmente, si algunas webs cargasen más rápido tendría que alquilar un trastero😅) . Por eso es recomendable revisar periódicamente la velocidad de carga y procurar que se mantenga en un ratio aceptable. Existen muchas variables que pueden condicionarla pero en la mayoría de los casos las recomendaciones más comunes pasan por optimizar correctamente las imágenes, minificar los códigos CSS y Javascript eliminando todos los datos de un archivo de código que no se necesitan para ejecutarlo. Priorizar el uso de estos también es importante, cargando las funcionalidades más importantes antes que otras más secundarias. Teniendo en cuenta estos puntos, la respuesta será más rápida y se reducirán los costes de ancho de banda.
Accesibilidad
Ponerse en la piel del usuario implica ponerse en la piel de cualquier usuario. Nunca sabemos quién estará detrás de la pantalla y por eso no debemos descuidar aspectos com los textos alternativos de las imágenes, que permiten que los lectores de pantalla puedan interpretarlas. El ratio contraste entre los elementos debe ser el adecuado o vigilar que la legibilidad de los textos sea correcta.
Éstas son algunas recomendaciones generales pero cada caso necesitará tratarse de forma individual. Al final la experiencia de usuario es eso, una experiencia. No se puede plantear de igual forma una ficha de producto de unos pendientes que de una habitación de hotel.
Cada uno tiene características diferentes y en consecuencia generará preguntas distintas (peso, escala, tacto…) y es necesario atajarlas y resolverlas de forma individual a través del diseño para acercarlo lo máximo posible al usuario, consiguiendo que se olvide de que entre el producto y él hay una pantalla ❤
Llegados a este punto creo que es ya más que evidente la importancia de trabajar correctamente la parte de UX Performance ¿no crees?

