Todos sabemos el importante peso que tienen los dispositivos móviles en la actualidad y, el hecho de que el tráfico mobile ya supere al tráfico por ordenador, hace que surjan nuevos retos y planteamientos en cualquier estrategia digital. Por eso en Elogia y gracias a ser miembro del programa exclusivo de Mobile Vanguard de Google nos hemos puesto las pilas y hemos conseguido ser la primera agencia española certificada por Google en optimización de sitios web móviles.
Hoy os contamos qué significa esto y un par de tips para mejorar vuestras velocidades de carga mobile 😉.
Sin ir más lejos, podemos ver la importancia que le está dando Google a todo esto con sus recientes cambios y novedades, como el mobile-first, las Accelerated Mobile Pages (AMP) etc, por eso debemos cuidar mucho la experiencia y la velocidad de carga en mobile si queremos que Google se porte bien con nosotros.
En Elogia, y gracias a poder contar con la participación en este programa (y años de experiencia) tenemos una alta capacidad analítica en auditorías mobile con la ayuda directa de Google para nuestros clientes, de esta forma localizamos los focos de actuación de manera rápida para ponerle solución de una forma eficiente. Sin embargo somos conscientes de que no todo el mundo cuenta con un equipo 100% especializado que pueda ayudarle con esto, pero no desesperéis, aquí os dejamos estos 4 datos seguro que os harán reflexionar si realmente vale la pena dedicar esfuerzos e inversión en mobile y os ayuden a tomar una decisión:
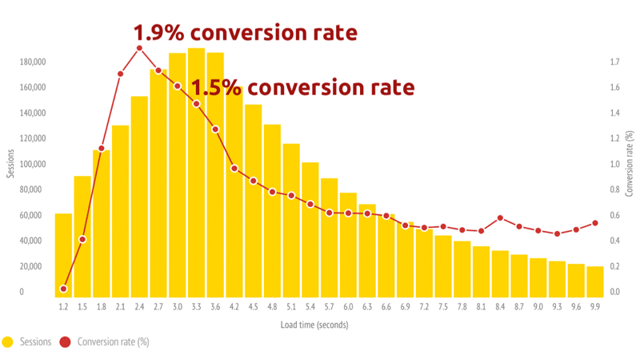
- El 53% de los usuarios abandona una web si tarda más de 3 segundos en cargar.
- El 47% de los usuarios espera que la página cargue en menos de 2 segundos
- El 52% de los usuarios dice que un tiempo de carga corto es importante para fidelizar con la marca.
- 1 segundo de retraso en el tiempo de carga puede provocar un aumento del 8% en la tasa de rebote, una disminución del 7% en las conversiones o una disminución del 2,1% del tamaño de la cesta.

Viendo estos datos seguro que os preguntáis si vuestros sitio está optimizado para mobile, ya sea desde el punto de vista de la usabilidad como de la velocidad de carga. A continuación vamos a centrarnos en este último punto y hablaremos de las principales métricas que debemos tener en cuenta a la hora de medir y optimizar la velocidad de carga en mobile, así como los aspectos técnicos que pueden suponer un mayor impacto de mejora. Con estos consejos intentaremos trasladaros de manera clara y sencilla un poco de nuestra "sabiduría mobile".
¿Qué métricas uso para medir la velocidad de carga?
En un escenario común en el que un usuario utilice una red 3G con buena cobertura (0,25 MB/s), una página con un peso de 1 MB tardaría 4 segundos en descargarse y además, habría que sumar el tiempo que el smartphone tarda en procesar el código y mostrar las imágenes, con esto, podemos decir que los principales cuellos de botella para usuarios mobile son la latencia de red, el uso de memoria y CPU del smartphone.
 Teniendo en cuenta los puntos anteriores, podemos centrarnos en 3 principales factores a la hora de optimizar una página web para usuarios mobile:
Teniendo en cuenta los puntos anteriores, podemos centrarnos en 3 principales factores a la hora de optimizar una página web para usuarios mobile:
- El peso de la web: es el número de bytes que necesita la web para cargarse, por lo tanto, cuando más ligera, mayor velocidad tendrá. Un objetivo en este punto es fijar un tamaño inferior a 1 MB.
- El número de peticiones: es el número de recursos que el navegador solicita al servidor, cuanto menor sea el número de peticiones, mayor velocidad de carga ganaremos. El objetivo en este punto es situar el número de peticiones en menos de 80.
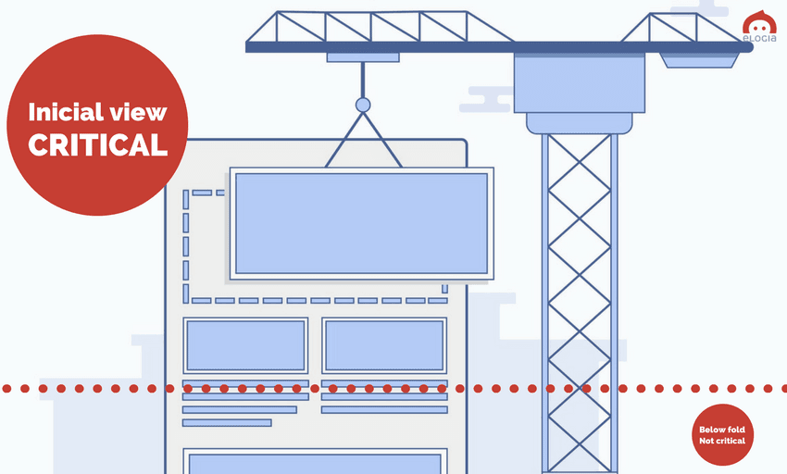
- Priorizar el contenido visible: los usuarios quieren ver el contenido de nuestra web lo más rápido posible, debemos priorizar la carga de la parte superior de la página para que el usuario pueda navegar mientras se cargan el resto de recursos. Debemos fijarnos un objetivo para que el usuario pueda comenzar a navegar en menos de 3 segundos.
¿Cómo mido la velocidad de carga?
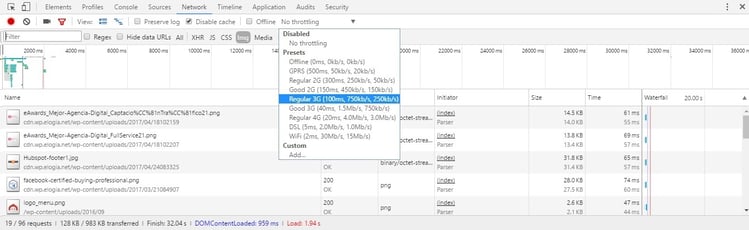
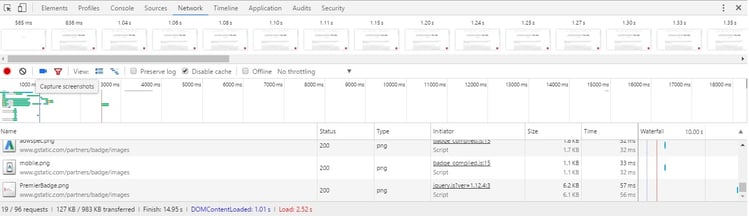
Para poder medir la velocidad de carga simulando la conexión 3G de un usuario mobile, podemos utilizar las Chrome DevTools (este es un recurso al que todos podemos acceder de manera gratuita) :

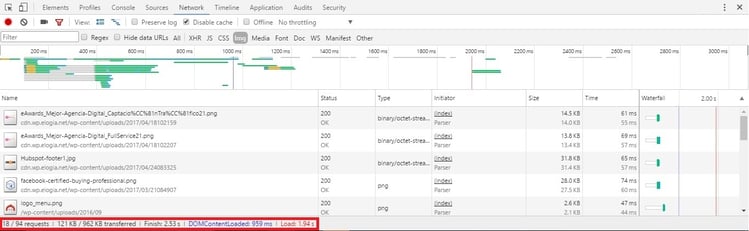
Como vemos en la imagen podemos simular gran variedad de conectividades de red y con ello medir los diferentes eventos del navegador. Además, también podemos analizar todas las peticiones que se realizan a la página web y asegurarnos de que en nuestro proceso de optimización conseguimos llegar al objetivo de situarla en menos de 80:

Otro aspecto interesante que tienen las Chrome DevTools es que podemos hacer capturas de pantalla a medida que carga la web, con esto podemos verificar si estamos priorizando la carga del contenido visible, o bien, la página web tarda demasiado hasta que se pueda empezar a navegar:

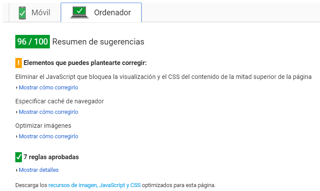
Si con las Chrome DevTools no te parece suficiente también podemos utilizar uno de las más conocidas como PageSpeed Insights, que de manera rápida y nos ayudará a ver si tu web cumple las recomendaciones básicas de optimización y, además, podremos hacer uso de su API para automatizar un proceso de test continuo.

Una vez que obtengamos suficiente información, es muy recomendable establecer un orden de prioridades y enfocarnos en optimizar aquellos puntos que se consideren quick wins, es decir, optimizaciones básicas y sencillas que supongan un mayor impacto en perfomance, seguidas por aquellas que ya requieran de algún proceso de desarrollo y por último, mejoras en procesos que afecten al back-end.
¿Cómo mejorar la velocidad de carga en mobile?
Ahora que nos hemos fijado 3 objetivos generales y sabemos medir la velocidad de carga, podemos aplicar diversas técnicas para optimizar nuestra web en mobile.
Reducir el peso de la web
- Optimizar las imágenes: la composición de las páginas web a lo largo del tiempo ha variado de manera notable, hoy en día, las imágenes representan un 60% sobre la media de tamaño de una página web (2,5 MB), por eso si reducimos al máximo el tamaño de las imágenes estaremos a su vez aumentando la velocidad de carga de nuestra página web.
- Minificar los recursos: minificando el código consiste en eliminar todos los espacios en blanco innecesarios, los comentarios y los saltos de línea, con esto aceleramos la velocidad de carga gracias a un ahorro en tamaño (bytes) y, además, facilitamos la velocidad de lectura a los navegadores al reducir las líneas de código.
- Habilitando la compresión de archivos en el servidor: la compresión de los archivos normalmente reduce alrededor de un 50 a 70 por ciento su tamaño, esto significa que se necesita menos tiempo para cargar la página y también menos ancho de banda que consume el servidor
Reducir el número de peticiones al servidor
- Combinar CSS y JS: esta técnica consiste en combinar todos los recursos CSS o JS en el menor número de archivos posibles, haciendo esto reducimos las peticiones HTTP a nuestro servidor lo que nos llevaría también a un ahorro en el ancho de banda.
- Especificar la caché del navegador: cada vez que un usuario accede a una página web, su navegador tiene que descargar varias veces los mismos contenidos: imágenes, archivos CSS…etc, si por el contrario, especificamos la caché del navegador, lo que hacemos es “recordarle” que los archivos ya se han descargado previamente y se encuentran disponibles en su dispositivo, por lo tanto, cuando un usuario acceda por segunda vez a nuestra página web notará una velocidad de carga muy superior y evitaremos que haga de nuevo las peticiones al servidor.
- Utilizar CSS sprites: a la hora de maquetar una página web muchas veces se utilizan numerosas imágenes pequeñas, como por ejemplo los iconos, esta técnica consiste en unificar todas esas pequeñas imágenes en una sola y a la hora de mostrarlas en la web hacer uso de la propiedad background-image y la posición en la que se encuentren, con esto reducimos esas pequeñas y numerosas peticiones a tan solo 1.
- Lazy load de imágenes: si tenemos un e-commerce con gran cantidad de imágenes, no tiene sentido cargar todas las imágenes de producto y más aún, si estas imágenes se encuentran casi al final de la página, con esta técnica vamos cargando las imágenes a medida que el usuario hace scroll, así nos aseguramos que el usuario solo hace las peticiones a aquellas imágenes que realmente va a visualizar y no desperdiciamos recursos ni tiempo de carga en el resto de imágenes.
Priorizar la carga de contenido visible

- Reestructurar el código de tu página: una de las técnicas sencillas en este punto consiste en reordenar el HTML y colocar el código CSS que aplique estilos a la parte superior de la página embebido en el propio HTML, con esto evitamos que el navegador tenga que peticionar un recurso externo y agilizamos la carga del contenido visible.
- Eliminar el JavaScript que bloquea la visualización: los navegadores cuando leen la etiqueta <script> detienen el análisis del documento hasta que ejecutan la secuencia de comandos, debemos intentar aplazar aquellos scripts que no sean estrictamente necesarios colocándolos antes de la etiqueta de cierre </body>, además con esto también evitamos que si un script requiere información de una hoja de estilo que todavía no se ha cargado, se bloquee la visualización de toda la página.
Si llegados este punto te has quedado con "ganas de más" te recomendamos que le eches un vistazo a nuestro post de 5 técnicas de WPO (Web Performance Optimization). Con todo esto seguro que ya tienes suficiente información para poder empezar a revisar si tu página web cumple con las optimizaciones básicas para mobile, y tú ¿todavía no has empezado a pensar en el mobile?

