
Hasta hace no mucho tiempo, las aplicaciones de Facebook no eran accesibles desde dispositivos móviles a través de la versión web móvil de Facebook o de las distintas apps disponibles para los distintos sistemas operativos existentes. Tras la reciente Mobile Developer Conference de Facebook, donde la compañía presentó la versión móvil del Open Graph, un mejorado Facebook Login y otras mejoras para desarrolladores móviles, Facebook anunció también la compra de Parse, una plataforma de desarrollo en la nube que ayudará a simplificar el proceso de creación de aplicaciones multidispositivo. Todas estas novedades, junto con el lanzamiento de Facebook Home y de mejoras en las páginas de empresas para dispositivos móviles, parecen indicar que Facebook se ha propuesto hacer de una de sus hasta ahora debilidades una de sus mayores fortalezas: el ecosistema móvil.
A la hora de plantearse el desarrollo de aplicaciones móviles para Facebook debemos plantearnos las distintas posibilidades que nos ofrece la plataforma: desarrollar apps nativas para iOS y/o Android o desarrollar una aplicación utilizando la tecnología web. ¿Cuáles son las principales diferencias?
Aplicaciones móviles para Facebook nativas vs. web
Las aplicaciones móviles para Facebook nativas se integran perfectamente con nuestros dispositivos, pero suponen un esfuerzo multiplicado por tres, ya que debemos realizar como mínimo tres versiones de la aplicación si queremos que esta sea accesible para todos los usuarios: una para iOS, otra para Android y otra para ordenadores.
Sin duda, lo ideal es sería realizar una única aplicación para ahorrar el tiempo y los costes que supone mejorar y corregir bugs de las distintas versiones de nuestra aplicación móvil para Facebook. Gracias a la tecnología HTML5 y a los diseños responsive es posible unificar todas las aplicaciones en un único desarrollo.
¿Qué se necesita para desarrollar aplicaciones móviles para Facebook?
- De una cuenta en Facebook y formar parte de Facebook Developers.
- Hosting y dominio o bien trabajar desde un hosting y dominio local ;).
- Conocimientos sobre PHP, CSS, JavaScript/jQuery, HTML
- Saber sobre configuración de servidores HTTP/Apache y dominios.
- Descargar el SDK de Facebook para PHP y conocer el protocolo OAuth2.
¿Cómo se configura una aplicación móvil web para Facebook?
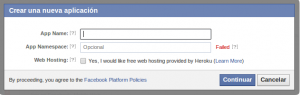
- Creamos una nueva aplicación desde Facebook Developers.
- Elegimos bien el App Namespace, pensando en el SEO y también en el buscador propio de Facebook, es decir, tratamos de allanar el terreno para hacerle una buena campaña de marketing a la aplicación. Seguramente os llevará un rato encontrar un nombre disponible, pero hay que tener paciencia :)
A la hora de editar la configuración de la aplicación, nos centraremos en tres puntos que son objetivo de este artículo:
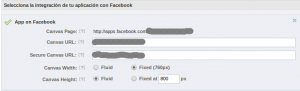
- App on Facebook: Indicamos a Facebook que cargue nuestra aplicación web en un canvas de aplicación cuando un usuario seleccione nuestra aplicación desde Facebook. Este modo solo es accesible desde la versión completa.
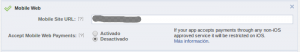
- Mobile Web: Cuando el usuario entre a nuestra aplicación desde un dispositivo móvil, Facebook lo redirigirá automáticamente a la versión móvil. Por eso esta URL debe estar lista en nuestro servidor para responder.
- Sitio Web con Inicio de sesión en Facebook: Si vamos a requerir información del usuario por parte de Facebook es necesario poner en marcha el OAuth2. Una vez el usuario autorice los permisos, Facebook redireccionará a la URL que pongamos en este campo.
¡Y listo! Con estos tres puntos ya hemos definido una aplicación de Facebook accesible desde ordenadores y dispositivos móviles.
Como podéis observar, una aplicación web puede hacerse pasar por una app nativa, pero es muy importante recordar que esto requerirá una conexión de Internet y que los tiempos de carga pueden verse alterados. ;)
 El código fuente de esta aplicación lo podéis encontrar aquí.
El código fuente de esta aplicación lo podéis encontrar aquí.Podéis ver online y probar aplicaciones web como esta en la web de Facebook Developers.