La animación funcional es una animación muy sutil integrada en el diseño de interfaz de usuario como parte de la funcionalidad de ese mismo diseño, aportando claridad a dicha interfaz.Las animaciones nos ayudan a dar un valor añadido al contenido estático, ofreciendo una experiencia de navegación del usuario más satisfactoria y mejorando con ello la experiencia de usuario de nuestro site.
La animación funcional puede hacer que las transiciones complejas sean fáciles de comprender para los usuarios. Gracias a estas pequeñas animaciones conseguimos reforzar el diseño y además, tiene unos propósitos muy claros y lógicos, ya que ayuda a los usuarios a orientarse dentro de la interfaz (nuestro cerebro está siempre alerta y preparado para prestar atención a elementos en movimiento), reduce la carga cognitiva y mejora el recuerdo de las relaciones espaciales.
La importancia de la animación funcional
Todas estas conclusiones podríamos resumirlas en una sola: La animación acerca a la interfaz de usuario a la vida. Estas animaciones pueden sernos muy útiles para guiar a los usuarios entre procesos diferentes, explicar los cambios en los procesos de navegación y reforzar la importancia de elementos o bloques de contenido.
Estas animaciones deben ser naturales y estar inspiradas, en la medida de lo posible, en los movimientos de la vida real. Debemos tener muy presente que los movimientos, tienen el mayor protagonismo dentro de una interfaz de usuario, por lo que debemos mostrar animaciones adecuadas que ayuden al usuario a mantenerse orientado o guiarle hacia el siguiente paso.
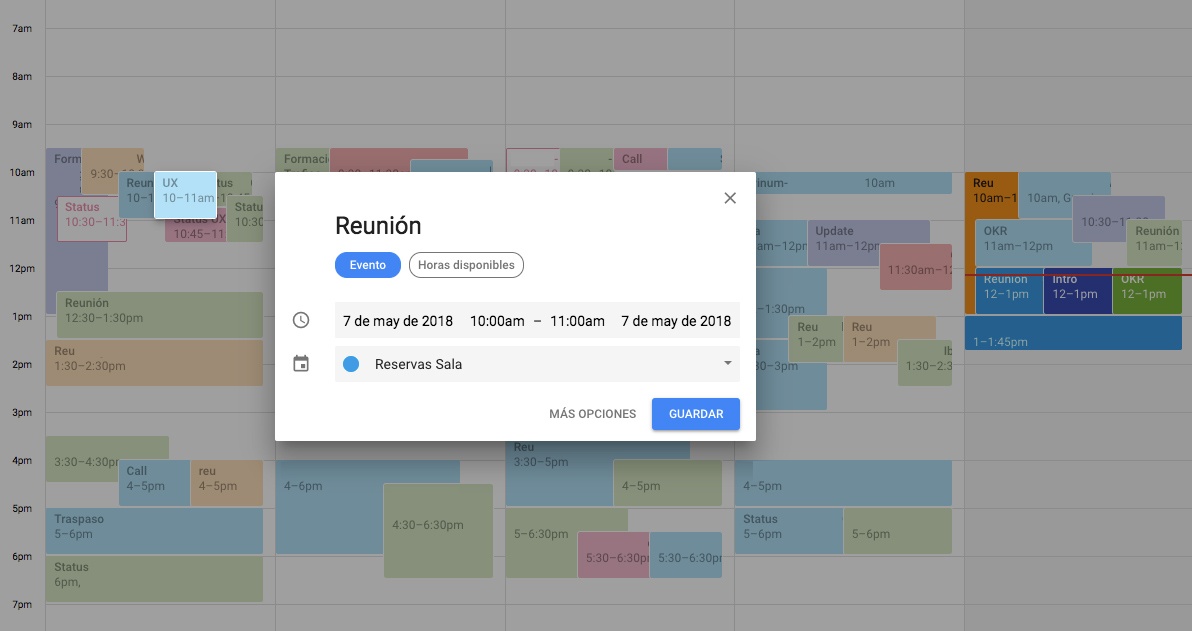
Un buen ejemplo en este aspecto son las animaciones donde el usuario selecciona un elemento en una lista de elementos y a través de una animación, el ítem se acerca a la vista detallada. Este tipo de interacciones son muy útiles ya que permiten al usuario mantenerse en el contexto en todo momento, como por ejemplo el calendar de google.

Un buen diseño de interacción proporciona retroalimentación.
La información visual es uno de los elementos más importantes de una interfaz, y esta debe responder a las interacciones de los usuarios de la forma más clara e intuitiva. Los momentos de cambio deben suavizarse agregando alguna animación a la interfaz, deben actuar como intermediarios entre los diferentes estados cuando la pantalla cambia. Estas animaciones deben ser rápidas (siempre que se comprenda la transición), ya que si creamos una animación demasiado lenta, conseguiremos el efecto contrario, y el usuario tendrá que esperar para poder ser consciente de lo que sucede.
Otro oportunidad para incluir animaciones funcionales son los procesos de carga y descarga. Las barras de porcentaje animadas establecen una expectativa de la rapidez con que se procesa la acción, ofreciendo al usuario en todo momento la información demandada.
A la hora de implementar estas animaciones, procuraremos que surjan en el momento y el lugar adecuados, ya que no es un buen uso mostrarlas en lugares o momentos que no estén dentro de las interacciones con dichos elementos. Debemos hacer hincapié en las cosas prácticas que la animación puede aportar al usuario.



