No hace falta justificar eso de que una imagen vale más que mil palabras. Es así. Lo que nos entra por los ojos, o nos convence, o no lo hace. Pero, ¿qué pasa cuando vendes un servicio que no se puede fotografiar? Un servicio de asesoría, por ejemplo. ¿Y cuando tienes que pintar conceptos abstractos como un proceso o un montón de datos? Quizá tu mejor opción sea ponerte el gorro de diseñador para dibujar una infografía que capte la atención de tu público de un vistazo.
Es importante ser consciente de que la infografía pretende contar o presentar una historia. Así que también tendrás que buscarte una gorra de periodista. Y, si tiene que ver con datos, también deberás seleccionar los insights más relevantes para tus usuarios. Busca un gorro de analista también. Porque tu público dedicará 4 segundos a saber si le gusta o no lo que has hecho. Y 20 segundos de media para entender tu infografía. Vamos, que debes comunicar tu historia en el mismo tiempo en que dura un spot de televisión.¿Aceptas el reto? Aquí van algunas herramientas que te lo ponen fácil:
Seguramente a estas altura ya conozcas Canva, es la herramienta de diseño gráfico (para los no-diseñadores gráficos) por excelencia. Miles de plantillas a tu disposición de forma gratuita, con un montón de recursos en la biblioteca y todos los formatos que puedas necesitar. Pero quizás lo que no sabías es que Canva también tiene plantillas específicas para infografías, con esta funcionalidad podrás representar de forma gráfica casi todo lo que necesites, su punto débil es que no puedes generar gráficos y estadísticas ad hoc de forma automátizada desde esta herramienta, como alternativa puedes diseñarlos manualmente (cosa que lleva su tiempo), pero si lo que buscas es una infografía mas apoyada en pictogramas e iconos ¡aquí tienes aquí todo lo que necesitas!



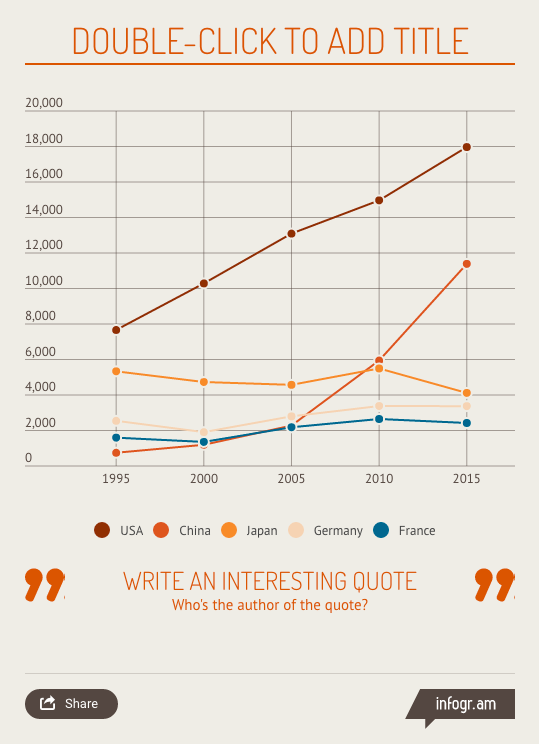
Para los que tienen un montón de datos y no saben cómo representarlos de una forma fácil, esta herramienta es lo que están buscando. Reúne los datos más destacados y los muestra en gráficos muy monos, de rápido consumo y con un gran componente viral. Para que te den ganas de compartirlo. Sirve para contar historias que tienen como fuente de información principal los datos. ¿Lo mejor? Te permite tomar como modelo algunas plantillas muy intuitivas. ¡Y gratis! Aunque para hacer diseños realmente llamativos y más complejos, ya tienes que activar la suscripción premium.
Es básico, pero por si te olvidas de incluirlo, me resulta muy útil que te mantenga un espacio para definir la fuente de los datos.
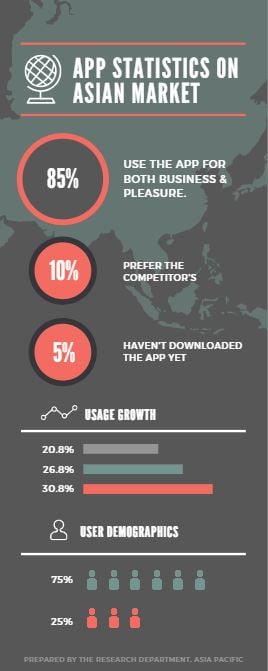
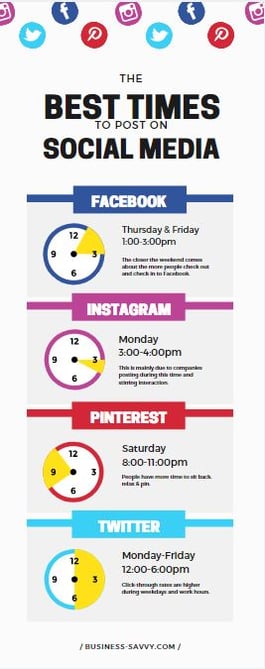
Es el canva de las infografías. Sirve para pintar infografías, visualizar informes y acompañar presentaciones. Está muy orientado a las creaciones más  digitales, fáciles de consumir por los ávidos lectores de la red. Y servidas para que sea muy tentador el hecho de compartirlas en las redes sociales. Tiene una base muy rica en cuanto a iconos, por lo que hace la vida muy sencilla a los que trabajamos con presentaciones y queremos representar gráficamente procesos y metodologías.
digitales, fáciles de consumir por los ávidos lectores de la red. Y servidas para que sea muy tentador el hecho de compartirlas en las redes sociales. Tiene una base muy rica en cuanto a iconos, por lo que hace la vida muy sencilla a los que trabajamos con presentaciones y queremos representar gráficamente procesos y metodologías.
Para los no diseñadores, lo más interesante es que tiene más de 500 plantillas para hacer la información más visual. ¡Y responsive! Las plantillas que están disponibles para la versión gratis no son nada desdeñables. Claro que si necesitas hacer diseños más complejos o trabajar con más datos, tendrás que contratarla.
Hasta la guía de cómo usar Piktochart está hecha con iconos y textos de la propia herramienta.
Simplemente adorable :)
Es un juguete que permite hacer nubes de palabras a partir de un texto. Así puedes saber de un vistazo rápido sobre qué va el mazacote de texto que puedes leer si quieres profundizar en un determinado tema. ¡Ojo! Funciona en Firefox.
Las nubes de palabras dan mayor importancia a las palabras que aparecen con más frecuencia en el texto original. Se pueden ajustar por fuente, diseños y combinaciones de colores. Y lo mejor de todo: las imágenes que se crean con Wordle son free.
Realiza el mismo análisis semántico que Wordle para hacer nubes de palabras. Pero incorpora un componente gráfico. Las palabras pueden girar en torno a una silueta y hacer combinaciones de colores. Sí, es muy antiguo, pero no deja de ser efectivo para visualizar determinados conceptos. Funciona en Explorer.

Infografía vs. visualización de datos
Has hecho tu infografía, te ha quedado monísima y quieres saber si tendrá éxito. ¿Cómo medirlo? El objetivo de la infografía es hacer comprender, no resumir; es dar información relevante. Así que tu infografía será un éxito si tus usuarios entienden la historia que pretendes comunicar; no si la miran, les parece bonita y te hablan de los colores que has usado en lugar del mensaje.
Claro que también debes tener en cuenta que tu diseño sea bonito, el eye candy del que hablan los americanos. Textos, imágenes y gráficos son elementos de la infografía, no son la infografía en sí. Para entender una infografía, no tengo por qué conocer el contexto. De ahí la confusión entre infografía y visualización de datos.
Visualización de datos es interacción, exploración. No se explica una historia, sino que es el propio usuario el que la descubra. Aquí sí que influye el contexto. Si el usuario no conoce el contexto, no puedes ir al detalle. Y si lo hace, se puede pasar horas y horas navegando por el interactivo.
Y si no te lo crees, abre este link y verás cómo no te puedes desenganchar tan fácilmente :)